Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 8: | Zeile 8: | ||
# '''Klicken''' Sie einmal '''auf''' Ihre Tabelle. Dies öffnet den Tabelleninspektor. | # '''Klicken''' Sie einmal '''auf''' Ihre Tabelle. Dies öffnet den Tabelleninspektor. | ||
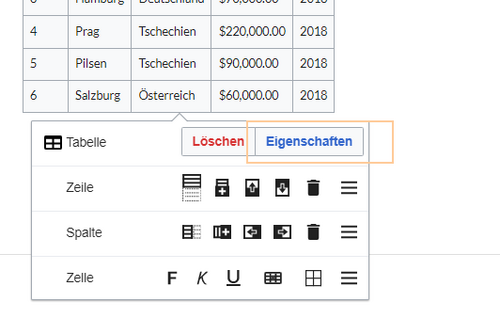
# '''Klicken''' Sie im Inspektor '''auf''' ''Eigenschaften.''[[Datei:Handbuch:table-eigenschaften.png| | # '''Klicken''' Sie im Inspektor '''auf''' ''Eigenschaften.''[[Datei:Handbuch:table-eigenschaften.png|alt=Ausgeklapptes Dialogfeld "Tabelleninspektor" mit hervorgehobener Schaltfläche "Eigenschaften"|zentriert|mini|500x500px|Eigenschaften im Inspektor auswählen]] | ||
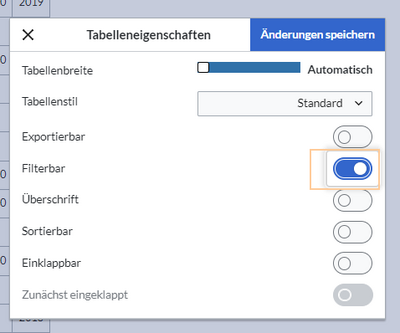
# '''Aktivieren''' Sie den Umschalter für die Einstellung ''Filterbar.''[[Datei:Handbuch:table-filterbar.png| | # '''Aktivieren''' Sie den Umschalter für die Einstellung ''Filterbar.''[[Datei:Handbuch:table-filterbar.png|alt=Dialogfeld mit hervorgehobenem aktivierten Umschalter|zentriert|mini|400x400px|Umschalter "Filterbar"]]<span /><br /> | ||
# '''Klicken''' Sie '''auf''' Fertig. | # '''Klicken''' Sie '''auf''' Fertig. | ||
# '''Speichern''' Sie die Seite. Nach dem Speichern der Seite sehen Sie ein filterbares Tabellenlayout. | # '''Speichern''' Sie die Seite. Nach dem Speichern der Seite sehen Sie ein filterbares Tabellenlayout. | ||
| Zeile 21: | Zeile 21: | ||
... | ... | ||
</pre> | </pre> | ||
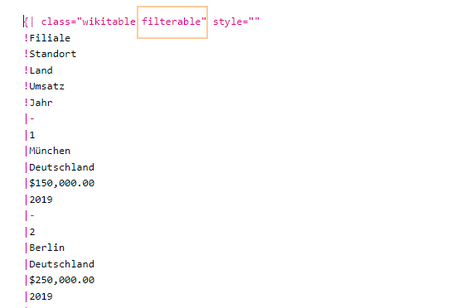
[[Datei:BlueSpiceFilterableTables quelltext.png| | [[Datei:BlueSpiceFilterableTables quelltext.png|alt=Beginn einer Tabelle im Wikitext-Format mit hervorgehobener CSS-Klasse "filterable"|zentriert|mini|450x450px|Quelltext]] | ||
== Sortierung von speziellen Datenformaten == | == Sortierung von speziellen Datenformaten == | ||
| Zeile 45: | Zeile 45: | ||
{| class="wikitable filterable" | {| class="wikitable filterable" | ||
|+ | |+Filterbare Nummern-Spalte | ||
! class="number" |Col A | ! style="width:200px;" class="number" |Col A | ||
|- | |- | ||
|1 | | style="width:200px;" |1 | ||
|- | |- | ||
|2 | | style="width:200px;" |2 | ||
|- | |- | ||
|30 | | style="width:200px;" |30 | ||
|- | |- | ||
|11 | | style="width:200px;" |11 | ||
|- | |- | ||
|5 | | style="width:200px;" |5 | ||
|} | |} | ||
| Zeile 69: | Zeile 69: | ||
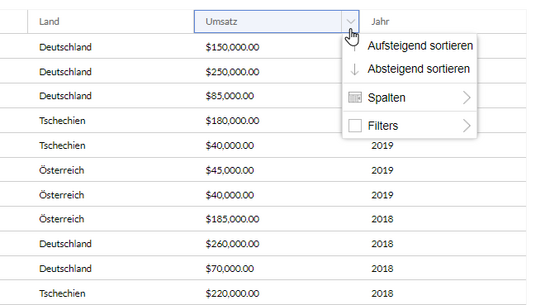
Um die Werte in der Tabelle zu filtern, klicken Sie auf die Überschrift der zu filternden Spalte und wählen Sie "Filter" aus dem Dropdown-Menü. Geben Sie im Eingabefeld den Filtertext ein. | Um die Werte in der Tabelle zu filtern, klicken Sie auf die Überschrift der zu filternden Spalte und wählen Sie "Filter" aus dem Dropdown-Menü. Geben Sie im Eingabefeld den Filtertext ein. | ||
[[Datei:Handbuch:table-filtern.png| | [[Datei:Handbuch:table-filtern.png|alt=Ausgeklapptes Filtermenü in einer Spalte mit Dollar-Werten|zentriert|mini|550x550px|Tabellenspalten filtern]] | ||
{{Box Links | {{Box Links | ||
|Thema2= | |Thema2= | ||
Aktuelle Version vom 23. Mai 2024, 12:09 Uhr
Die Erweiterung FilterableTables erlaubt es, Tabelleninhhalte auf Wikiseiten filterbar und sortierbar zu machen.
Anwendung der Filteroption
Visuelle Bearbeitung
So aktivieren Sie eine filterbare Tabelle:
- Klicken Sie einmal auf Ihre Tabelle. Dies öffnet den Tabelleninspektor.
- Klicken Sie im Inspektor auf Eigenschaften.
- Aktivieren Sie den Umschalter für die Einstellung Filterbar.
- Klicken Sie auf Fertig.
- Speichern Sie die Seite. Nach dem Speichern der Seite sehen Sie ein filterbares Tabellenlayout.
Quelltext-Bearbeitung
Im Quelltext der Seite fügen Sie der Tabelle in der ersten Zeile die css-Klasse "filterable" hinzu:
{| class="wikitable filterable"
|+
!Überschrift 1
...
Sortierung von speziellen Datenformaten
Wenn eine Spalte bei der Sortierung besondere Datentypen berücksichtigen soll (z.B. Datum, Nummer), kann dies in der Kopfzelle der Spalte entsprechend im Attribut class angegeben werden. Beachten Sie, dass eine Kopfzelle über "!" definiert wird.
{| class="wikitable filterable"
|+
! class="number" |Col A
|-
|1
|-
|2
|-
|30
|-
|11
|-
|5
|}
Ausgabe:
| Col A |
|---|
| 1 |
| 2 |
| 30 |
| 11 |
| 5 |
Mögliche Werte sind:
- string
- integer
- number
- date
Filtern der Tabelle
Das spezielle Filterlayout einer Tabelle wird nur im Ansichtsmodus angewendet.
Um die Werte in der Tabelle zu filtern, klicken Sie auf die Überschrift der zu filternden Spalte und wählen Sie "Filter" aus dem Dropdown-Menü. Geben Sie im Eingabefeld den Filtertext ein.