Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| (14 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! | |||
Wechseln Sie in den <span class="plainlinks">[{{fullurl:{{FULLPAGENAME}}|action=edit}} Bearbeitungsmodus]</span>, um die Seite selbst zu bearbeiten. | |||
[[Datei:BlueSpice ReleaseNotes 2271.pdf|mini]] | |||
[[Datei:Sandbox2 1719853045599.jpg|mini]] | |||
[[Datei:Sandbox2 1722510937423.jpg|zentriert|mini|450x450px]] | |||
{{DISPLAYTITLE:Sandkasten2}} | |||
<math>\limsup+\min+\liminf</math> | |||
<drawio filename="Sandbox2-37541890"> | |||
</drawio>{{DISPLAYTITLE:Sandkasten2}} | |||
==ASK == | ==ASK == | ||
| Zeile 18: | Zeile 34: | ||
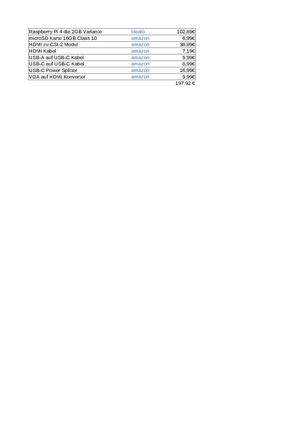
<span><br /></span>[[Datei:Translate Rasperry pi.pdf|mini]]<span><span /><br /></span> | <span><br /></span>[[Datei:Translate Rasperry pi.pdf|mini]]<span><span /><br /></span> | ||
<span | <span><br /></span> | ||
<span | <span><br /></span> | ||
==Bildvorschau== | ==Bildvorschau== | ||
| Zeile 27: | Zeile 43: | ||
==Tabellen == | ==Tabellen == | ||
<span | <span><br /></span> | ||
Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle: | Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle:<br /> | ||
{| class="wikitable sortable" style="width:100%;" | {| class="wikitable sortable" style="width:100%;" | ||
!Funktion!!Wert | !Funktion!!Wert | ||
| Zeile 39: | Zeile 55: | ||
|funktioniert | |funktioniert | ||
|} | |} | ||
== | ==Diagramme / Infografiken== | ||
<span><br /></span> | <span><br /></span> | ||
| Zeile 45: | Zeile 61: | ||
<bs:drawio filename="Sandkasten-11346612">test</bs:drawio> | <bs:drawio filename="Sandkasten-11346612">test</bs:drawio> | ||
== | ==Videos == | ||
<span><br /></span> | <span><br /></span> | ||
Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde: | Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde: | ||
== | ==Seitenlisten == | ||
<span | <span><br /></span> | ||
Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | ||
== | ==Eingabefeld== | ||
Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:<inputbox> | Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:<inputbox> | ||
| Zeile 64: | Zeile 80: | ||
buttonlabel=Seite erstellen | buttonlabel=Seite erstellen | ||
</inputbox> | </inputbox> | ||
<br /> | |||
== | ==Codebeispiele dokumentieren == | ||
<span | <span><br /></span> | ||
Code läßt sich übersichtlich über die enthaltene Erweiterung ''SyntaxHighlight'' darstellen:<syntaxhighlight lang="php" line="1"> | Code läßt sich übersichtlich über die enthaltene Erweiterung ''SyntaxHighlight'' darstellen:<syntaxhighlight lang="php" line="1"> | ||
| Zeile 75: | Zeile 91: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==RSS-Feed == | ||
<span | <span><br /></span> | ||
Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss><span></span> | Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss><span></span> | ||
== | ==Emoticons== | ||
<span | <span><br /></span> | ||
Weil sie immer noch Spaß machen. Smileys sind mit an Bord. | Weil sie immer noch Spaß machen. Smileys sind mit an Bord. | ||
Hallo :-) | Hallo :-) | ||
<br /> | |||
== | ==CountThings == | ||
<span | <span><br /></span> | ||
<bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | <bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | ||
== | ==Kategorienbaum == | ||
<span | <span><br /></span> | ||
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | ||
<categorytree>Produkt</categorytree> | <categorytree>Produkt</categorytree> | ||
== | ==Tag Wolke== | ||
<span | <span><br /></span> | ||
Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick. | Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick. | ||
| Zeile 127: | Zeile 143: | ||
</div><span></span> | </div><span></span> | ||
<br /> | |||
== | ==Widgets == | ||
<span | <span><br /></span> | ||
Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test | Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test | ||
Aktuelle Version vom 1. August 2024, 12:16 Uhr
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! Wechseln Sie in den Bearbeitungsmodus, um die Seite selbst zu bearbeiten.
ASK[Bearbeiten | Quelltext bearbeiten]
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! Wechseln Sie in den Bearbeitungsmodus, um die Seite selbst zu bearbeiten.
PDF-Handler[Bearbeiten | Quelltext bearbeiten]
Bildvorschau[Bearbeiten | Quelltext bearbeiten]
Tabellen[Bearbeiten | Quelltext bearbeiten]
Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle:
| Funktion | Wert |
|---|---|
| Filtrierbare Tabelle | funktioniert |
| Kategoriencheck | nicht vorhanden |
| Sortierbare Tabelle | funktioniert |
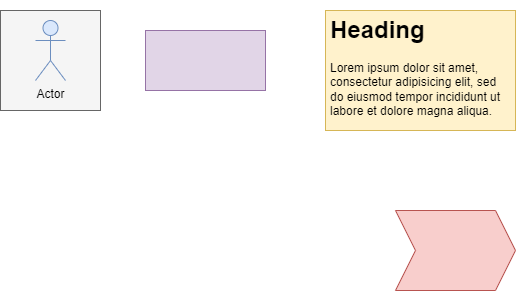
Diagramme / Infografiken[Bearbeiten | Quelltext bearbeiten]
Ablaufdiagramme, Organigramme, Prozesslandkarten, BPMN-Diagramme und mehr. Hier als Beispiel eine Infografik, erstellt mit dem eingebundenen drawio-Tool:
Videos[Bearbeiten | Quelltext bearbeiten]
Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde:
Seitenlisten[Bearbeiten | Quelltext bearbeiten]
Mit der integrierten Erweiterung Smartlist lassen sich ganz leicht Seitenlisten erstellen.
Eingabefeld[Bearbeiten | Quelltext bearbeiten]
Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:
Codebeispiele dokumentieren[Bearbeiten | Quelltext bearbeiten]
Code läßt sich übersichtlich über die enthaltene Erweiterung SyntaxHighlight darstellen:
<?php
echo "Hallo Welt";
?>
RSS-Feed[Bearbeiten | Quelltext bearbeiten]
Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.
- We have a little Christmas break
- Hallo Welt! GmbH will be on company holidays from Dec 21, 2024 up to and including Jan 1, 2025. Would you like to contact us anyway?
Der Beitrag <a href="https://bluespice.com/christ… - BlueSpice 2024-12-16 08:04:42
- Bye bye, Elon: BlueSpice moves to Bluesky and Threads
- Bye bye, Elon: BlueSpice moves to Bluesky and Threads and will no longer post on X (formerly Twitter).
Der Beitrag <a href="https://bluespice.com/move-to-bluesky-and-threads/">… - BlueSpice 2024-12-12 13:00:00
- Use AI in BlueSpice
- Discover how Artificial Intelligence (AI) is revolutionizing work with wikis! With a Live Demo of the AI Assistant.
Der Beitrag <a href="https://bluespice.com/use-ai-in-bluespice/&quo… - BlueSpice 2024-11-27 10:17:13
- Accessibility in BlueSpice
- Accessibility is a must for authorities and a growing number of companies. We will show you how you can document barrier-free with BlueSpice.
Der Beitrag <a href="https://bluespice.co… - BlueSpice 2024-11-12 10:50:41
Emoticons[Bearbeiten | Quelltext bearbeiten]
Weil sie immer noch Spaß machen. Smileys sind mit an Bord.
Hallo :-)
CountThings[Bearbeiten | Quelltext bearbeiten]
| SmokeTest | |
|---|---|
| Wörter | 1 |
Kategorienbaum[Bearbeiten | Quelltext bearbeiten]
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen...
Tag Wolke[Bearbeiten | Quelltext bearbeiten]
Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick.
- Organisation (11)
- BlueSpice free (34)
- Administration (12)
- Thema (14)
- Bearbeitung (16)
- Qualität (9)
- Personalisierung (9)
- Extension (224)
- Setup (8)
- BlueSpice pro (18)
- [/wiki/Category:WCAG WCAG] (9)
* [/wiki/Category:Organization Organisation] (11) * [/wiki/Category:Personalization Personalisierung] (8) * [/w/index.php?title=Category:MediaWiki&action=edit&redlink=1 MediaWiki] (6) * [/wiki/Category:Editing Bearbeitung von] (16) * [/w/index.php?title=Category:Imported_vocabulary&action=edit&redlink=1 Importiertes Vokabular] (7) * [/wiki/Category:Extension Erweiterung] (198) * [/wiki/Category:Customization Anpassungen] (9) * [/wiki/Category:Setup Einrichtung] (8) * [/wiki/Category:BlueSpice_free BlueSpice kostenlos] (9)
Widgets[Bearbeiten | Quelltext bearbeiten]
Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test
Mathematik[Bearbeiten | Quelltext bearbeiten]