Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (5 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
{{DISPLAYTITLE:Drawio}} | {{DISPLAYTITLE:Drawio}} | ||
<section begin="training" /><div class="training"> | <section begin="training" /><div class="training"> | ||
''' | '''Drawio''' bietet umfangreiche Zeichenmöglichkeiten für Prozessflussdiagramme, Infografiken und andere Visualisierungen auf einer Wikiseite. Beschreibende Grafiken wie Organigramme oder Flussdiagramme können direkt auf einer Wikiseite erstellt werden.</div><section end="training" /> | ||
<br /> | <br /> | ||
== | ==Drawio-Editor einbinden== | ||
'''So fügen Sie ein Diagramm mit [[Handbuch:Erweiterung/VisualEditor| | '''So fügen Sie ein Diagramm mit''' '''dem''' '''[[Handbuch:Erweiterung/VisualEditor|visuellen Editor]] ein:''' | ||
#'''Erstellen oder wählen''' Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten. | #'''Erstellen oder wählen''' Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten. | ||
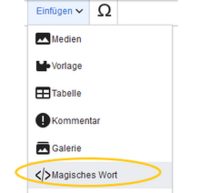
#'''Wählen''' Sie ''Einfügen > Magisches Wort'' im visuellen Editor. | #'''Wählen''' Sie ''Einfügen > Magisches Wort'' im visuellen Editor '''aus'''.[[Datei:Handbuch:VE-insert-magicwordDE.png|alternativtext=Magisches Wort einfügen|zentriert|mini|200x200px|Magisches Wort einfügen]]<br /> | ||
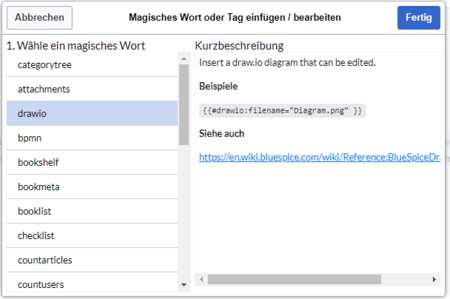
#'''Wählen''' Sie das magische Wort ''drawio''. | #'''Wählen''' Sie das magische Wort ''drawio''.[[Datei:DrawioEditor magicword.png|alternativtext=Magisches Wort "drawio" einfügen|zentriert|mini|450x450px|Magisches Wort "drawio" einfügen]] | ||
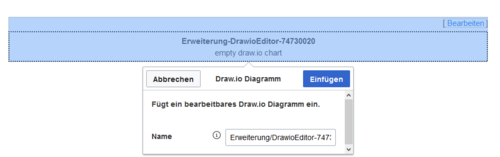
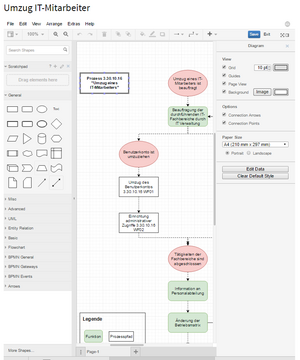
#'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für | #'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für das Diagramm ein. Unter diesem Namen wird das Diagramm im Wiki als PNG-Datei versioniert.[[Datei:drawio.png|zentriert|500x500px|mini|draw.io auf der Seite einbinden|]] | ||
#'''Klicken''' Sie '''auf''' ''Einfügen.''<br /> | #'''Klicken''' Sie '''auf''' ''Einfügen.''<br /> | ||
Hiermit wird das Tag <code><nowiki><drawio filename="''<nameoffile></nowiki>''">''</code>'' in Ihren Quellcode eingefügt.'' | |||
#'''Speichern''' Sie die Seite. | #'''Speichern''' Sie die Seite. | ||
#'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den | Der Drawio-Editor steht nun auf Ihrer Seite zur Verfügung. | ||
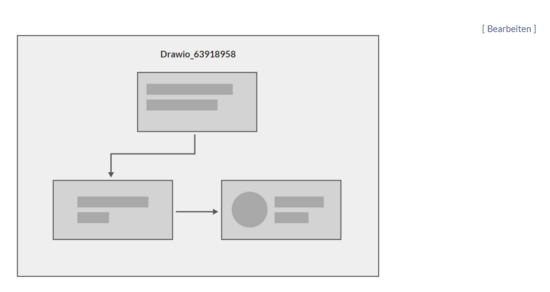
#'''Klicken''' Sie in | [[Datei:DrawioEditor Platzhalter.png|alternativtext=Drawio Platzhalter und "Bearbeiten" Link|zentriert|mini|550x550px|Drawio Platzhalter und "Bearbeiten" Link]] | ||
#'''Klicken''' Sie in | |||
== Diagramm bearbeiten == | |||
{{Hinweisbox|boxtype=Hinweis|icon=|Note text=Der Drawio-Editor wird immer über den [Bearbeiten]-Link im '''Ansichtsmodus''' der Seite geöffnet.|bgcolor=}} | |||
'''So bearbeiten Sie das Diagramm:''' | |||
#'''Klicken''' Sie im Ansichstmodus der Seite '''auf''' ''Bearbeiten'', um den Drawio-Editor zu öffnen. | |||
#'''Fügen''' Sie die gewünschten Diagramm-Elemente '''hinzu'''. | |||
#'''Klicken''' Sie in Drawio auf ''Speichern'', um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert. | |||
#'''Klicken''' Sie in Drawio auf ''Beenden'', um den Drawio-Editor zu schließen. | |||
<section begin="training" /><div class="training"><gallery widths="300" heights="360"> | <section begin="training" /><div class="training"><gallery widths="300" heights="360"> | ||
Datei:aa.png|Bearbeitungsmodus | Datei:aa.png|Bearbeitungsmodus | ||
Datei:aa2.png|Gespeichertes Flussdiagram | Datei:aa2.png|Gespeichertes Flussdiagram | ||
</gallery><section end="training" | </gallery><section end="training" /> | ||
== | === Links einfügen === | ||
So fügen Sie auf einer Form einen Link ein: | |||
== | # '''Öffnen''' Sie über Rechts-Klick das Form-Menü. | ||
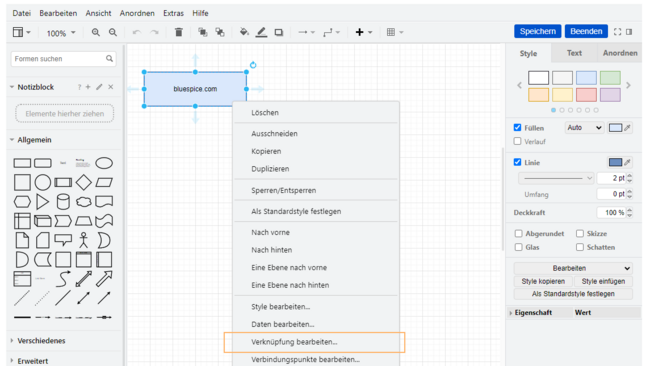
In BlueSpice werden | # '''Klicken''' Sie auf ''Verknüpfung bearbeiten.''[[Datei:DrawioEditor Formmenü.png|alternativtext=Form-Menü|zentriert|mini|650x650px|Form-Menü]] | ||
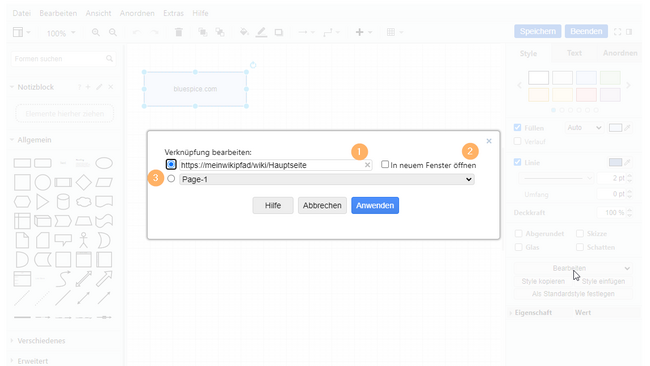
# '''Geben''' Sie den vollen Pfad des Links '''an'''. <br /> Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: [[Handbuch:Erweiterung/DrawioEditor|https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor).]] <br />'''Hinweis:''' Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion.[[Datei:DrawioEditor Linkpfad.png|alternativtext=Scfeenshot des Link-Dialogs|zentriert|mini|650x650px|(1) Vollen url-Link-Pfad eingeben (2) Link kann in neuem Fenster geöffnet werden (3) Dropdown wird in BlueSpice nicht verwendet.]] | |||
# '''Klicken''' Sie ''Anwenden''. | |||
# '''Wiederholen''' Sie die Schritte 1-4 für weitere Formen im Diagramm. | |||
# '''Klicken''' Sie ''Speichern''. | |||
# '''Klicken''' Sie ''Beenden,'' um den Editor zu schließen. | |||
Wenn Sie die Änderungen noch nicht sehen, klicken Sie <code>F5</code> auf Ihrer Tastatur, um die Seite neu zu laden. | |||
==PNG und SVG Format== | |||
In BlueSpice werden Drawio-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich. | |||
==Import von bestehenden Diagrammen== | ==Import von bestehenden Diagrammen== | ||
===Visio-Diagramme=== | ===Visio-Diagramme=== | ||
Dateien mit der Endung .vsdx können Sie direkt in | Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm bearbeiten. | ||
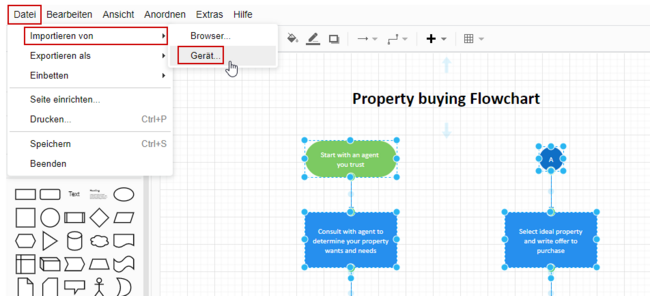
<br />[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei| | <br /> | ||
[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei|]]{{Box Links | |||
{{Box Links | |||
|Thema1=[https://www.diagrams.net/index.html draw.io support] | |Thema1=[https://www.diagrams.net/index.html draw.io support] | ||
|Thema2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | |Thema2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | ||
| Zeile 48: | Zeile 58: | ||
|Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | |Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | ||
}} | }} | ||
{{translation}} | |||
Aktuelle Version vom 20. Dezember 2023, 14:21 Uhr
Drawio-Editor einbinden[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit dem visuellen Editor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Wählen Sie Einfügen > Magisches Wort im visuellen Editor aus.
- Wählen Sie das magische Wort drawio.
- Klicken Sie auf Fertig. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für das Diagramm ein. Unter diesem Namen wird das Diagramm im Wiki als PNG-Datei versioniert.
- Klicken Sie auf Einfügen.
Hiermit wird das Tag <drawio filename="''<nameoffile>"> in Ihren Quellcode eingefügt.
- Speichern Sie die Seite.
Der Drawio-Editor steht nun auf Ihrer Seite zur Verfügung.
Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
So bearbeiten Sie das Diagramm:
- Klicken Sie im Ansichstmodus der Seite auf Bearbeiten, um den Drawio-Editor zu öffnen.
- Fügen Sie die gewünschten Diagramm-Elemente hinzu.
- Klicken Sie in Drawio auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in Drawio auf Beenden, um den Drawio-Editor zu schließen.
Links einfügen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie auf einer Form einen Link ein:
- Öffnen Sie über Rechts-Klick das Form-Menü.
- Klicken Sie auf Verknüpfung bearbeiten.
- Geben Sie den vollen Pfad des Links an.
Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor).
Hinweis: Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion. - Klicken Sie Anwenden.
- Wiederholen Sie die Schritte 1-4 für weitere Formen im Diagramm.
- Klicken Sie Speichern.
- Klicken Sie Beenden, um den Editor zu schließen.
Wenn Sie die Änderungen noch nicht sehen, klicken Sie F5 auf Ihrer Tastatur, um die Seite neu zu laden.
PNG und SVG Format[Bearbeiten | Quelltext bearbeiten]
In BlueSpice werden Drawio-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich.
Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm bearbeiten.