(Die Seite wurde neu angelegt: „<div class="downloadarea"> <span class="getButton">Download</span> 450x450px</div> Diese Vorlage erstel…“) Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
[[Datei:banner-beispiel.png|450x450px]]</div> | [[Datei:banner-beispiel.png|450x450px]]</div> | ||
Diese Vorlage erstellt einen Seitenbanner, den Sie zum Beispiel auf Portalseiten einbinden können. Ein Beispiel sehen Sie hier im Helpdesk auf | Diese Vorlage erstellt einen Seitenbanner, den Sie zum Beispiel auf Portalseiten einbinden können. Ein Beispiel sehen Sie hier im Helpdesk auf der Seite [[Community]]. | ||
==Import der Vorlage== | ==Import der Vorlage== | ||
Die benötigte Import-Datei befindet sich im Archiv ''HW-banner.zip''. Sie enthält die Datei ''HW-banner.xml''. | Die benötigte Import-Datei befindet sich im Archiv ''HW-banner.zip''. Sie enthält die Datei ''HW-banner.xml''. '''Entpacken''' Sie die zip-Datei. | ||
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch: | Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch: | ||
#'''Klicken''' Sie ''Browse...'' und wählen Sie die Datei ''HW-banner.xml''. | #'''Klicken''' Sie ''Browse...'' und wählen Sie die Datei ''HW-banner.xml''. | ||
#'''Geben''' Sie ein Interwiki-Präfix '''an'''. Da dieses Feld erforderlich ist, geben Sie hier einfach ''hw'' (für hallowelt) ein. | #'''Geben''' Sie ein Interwiki-Präfix '''an'''. Da dieses Feld erforderlich ist, geben Sie hier einfach ''hw'' (für hallowelt) ein. | ||
#Belassen Sie die Vorauswahl ''Zu den Standard-Speicherorten'' importieren. | #Belassen Sie die Vorauswahl ''Zu den Standard-Speicherorten'' importieren. | ||
#'''Klicken''' Sie ''Datei hochladen...'' . | #'''Klicken''' Sie ''Datei hochladen...'' . | ||
Die Vorlage ist nun in Ihrem Wiki verfügbar. | Die Vorlage ist nun in Ihrem Wiki verfügbar. | ||
==Enthaltene Importdateien== | ==Enthaltene Importdateien== | ||
Der xml-Import erstellt folgende Dateien in Ihrem Wiki: | Der xml-Import erstellt folgende Dateien in Ihrem Wiki: | ||
| Zeile 29: | Zeile 22: | ||
==Verwendung== | ==Verwendung== | ||
#Fügen Sie die Vorlage "Banner" über den Einfügen-Dialog von [[Handbuch:VisualEditor|VisualEditor]] auf einer Wiki-Seite ein.[[Datei:step4.png|zentriert|mini|519x519px]]Füllen Sie das Eingabeformular aus. | #Fügen Sie die Vorlage "Banner" über den Einfügen-Dialog von [[Handbuch:VisualEditor|VisualEditor]] auf einer Wiki-Seite ein.[[Datei:step4.png|zentriert|mini|519x519px|verweis=Special:FilePath/step4.png]]Füllen Sie das Eingabeformular aus. | ||
[[Datei:step5.png|zentriert|mini|450x450px]] | [[Datei:step5.png|zentriert|mini|450x450px|verweis=Special:FilePath/step5.png]] | ||
{{ | {{Hinweisbox|boxtype=Wichtig|Note text=Die Einstellung der Eingabefelder werden erst beim Speichern der Seite übernommen}} | ||
Alle Einstellungen der Bannerbox sind optional. Das heißt, die Box kann auch ohne Bild, Überschrift oder Text generiert werden. | Alle Einstellungen der Bannerbox sind optional. Das heißt, die Box kann auch ohne Bild, Überschrift oder Text generiert werden. | ||
==Beispielwerte== | ==Beispielwerte== | ||
[[Datei:hw-banner-vorlage.png | [[Datei:hw-banner-vorlage.png|zentriert|mini|650x650px|Einstellungen|verweis=Special:FilePath/hw-banner-vorlage.png]] | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
|+ | |+ | ||
! | ! | ||
! style="width:200px;" |Element | ! style="width:200px;" |Element | ||
!Wert | ! style="width:180px;" |Wert | ||
!Beschreibung | !Beschreibung | ||
|- | |- | ||
| rowspan="3" |1 | | rowspan="3" |1 | ||
| style="width:200px;" |Bannergrafik | | style="width:200px;" |Bannergrafik | ||
|QM:Flower_white.jpg | | style="width:180px;" |QM:Flower_white.jpg | ||
|Bildname (mit Namensraum-Präfix, falls vorhanden, aber ohne Datei: Präfix). Der Banner kann auch ohne ein Bild generiert werden. | |Bildname (mit Namensraum-Präfix, falls vorhanden, aber ohne Datei: Präfix). Der Banner kann auch ohne ein Bild generiert werden. | ||
|- | |- | ||
| style="width:200px;" |Bildbreite | | style="width:200px;" |Bildbreite | ||
|200 | | style="width:180px;" |200 | ||
|Zahl, die Breite wird automatisch in Pixeln dargestellt. Standardwert: ''200'' | |Zahl, die Breite wird automatisch in Pixeln dargestellt. Standardwert: ''200'' | ||
|- | |- | ||
| style="width:200px;" |Bildposition | | style="width:200px;" |Bildposition | ||
|left, right | | style="width:180px;" |left, right | ||
|Fügt das Bild links- oder rechtsbündig ein. Standardwert ist ''left''. | |Fügt das Bild links- oder rechtsbündig ein. Standardwert ist ''left''. | ||
|- | |- | ||
| rowspan="3" |2 | | rowspan="3" |2 | ||
| style="width:200px;" |Überschrift | | style="width:200px;" |Überschrift | ||
|Meine Überschrift | | style="width:180px;" |Meine Überschrift | ||
|Text der Überschrift. | |Text der Überschrift. | ||
|- | |- | ||
| style="width:200px;" |Größe der Überschrift | | style="width:200px;" |Größe der Überschrift | ||
|1.6em | | style="width:180px;" |1.6em | ||
|Größe kann auch als 16px oder andere gültige css-Werte angegeben werden. Standardwert ist ''1.6em''. | |Größe kann auch als 16px oder andere gültige css-Werte angegeben werden. Standardwert ist ''1.6em''. | ||
|- | |- | ||
| style="width:200px;" |Farbe der Überschrift | | style="width:200px;" |Farbe der Überschrift | ||
|#444444 | | style="width:180px;" |#444444 | ||
|Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert]. | |Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert]. | ||
|- | |- | ||
| rowspan="3" |3 | | rowspan="3" |3 | ||
| style="width:200px;" |Text | | style="width:200px;" |Text | ||
|Das ist der Inhalt. | | style="width:180px;" |Das ist der Inhalt. | ||
|Text der Box. | |Text der Box. | ||
|- | |- | ||
| style="width:200px;" |Textgröße | | style="width:200px;" |Textgröße | ||
|1.2em | | style="width:180px;" |1.2em | ||
|''siehe Größe der Überschrift'' | |''siehe Größe der Überschrift'' | ||
|- | |- | ||
| style="width:200px;" |Textfarbe | | style="width:200px;" |Textfarbe | ||
|#444444 | | style="width:180px;" |#444444 | ||
|''siehe Farbe der Überschrift'' | |''siehe Farbe der Überschrift'' | ||
|- | |- | ||
|4 | |4 | ||
| style="width:200px;" |Textabstand | | style="width:200px;" |Textabstand | ||
|10px | | style="width:180px;" |10px | ||
|Innerer Abstand von Titel und Text zur Box und zum Bild. Standardwert ist ''10px.'' | |Innerer Abstand von Titel und Text zur Box und zum Bild. Standardwert ist ''10px.'' | ||
|- | |- | ||
|5 | |5 | ||
| style="width:200px;" |Abstand des Inhalts zur Box | | style="width:200px;" |Abstand des Inhalts zur Box | ||
|20px | | style="width:180px;" |20px | ||
|Äußerer Abstand der Inhalte zur Box. Standardwert ist ''0.'' | |Äußerer Abstand der Inhalte zur Box. Standardwert ist ''0.'' | ||
|- | |- | ||
|6 | |6 | ||
| style="width:200px;" |Hintergrundfarbe der Box | | style="width:200px;" |Hintergrundfarbe der Box | ||
|#efefef | | style="width:180px;" |#efefef | ||
|Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert.] Standardwert ist ''#efefef'' (=hellgrau) | |Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert.] Standardwert ist ''#efefef'' (=hellgrau) | ||
|- | |||
|7 | |||
|Hintergrundicon | |||
|bgicon1, bgicon2, bgicon3, swoosh | |||
|Fügt einen [[Vorlagen Download/Seitenbanner#Hintergrundeffekt|Hintergrundeffekt]] hinzu. | |||
|} | |||
===Hintergrundeffect=== | |||
Folgende Hintergrundeffekte sind standardmäßig verfügbar. Sie sind hier in verschiedenen Bannerfarbvarianten dargestellt: | |||
{| class="contenttable" style="width: 100%;" | |||
! style="width:150px;" |Bgicon | |||
! style="width:680px;" |Result | |||
!Settings | |||
|- | |||
| style="width:150px;" |bgicon1{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon1-de.png|650x650px|alternativtext=Banner mit Hintergrundicon bgicon1]] | |||
|Heading color: #2e6096 | |||
Textfarbe: #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Hintergrundicon:: bgicon1 | |||
|- | |||
| style="width:150px;" |bgicon2 | |||
| style="width:680px;" |[[File:banner-bgicon2-de.png|650x650pxalt=Banner mit Hintergrundicon bgicon1|alternativtext=Banner mit Hintergrundicon bgicon2|650x650px]] | |||
|Heading color: #2e6096 | |||
Textfarbe: #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Hintergrundicon:: bgicon2 | |||
|- | |||
| style="width:150px;" |bgicon3{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon3-de.png|650x650pxalt=Banner mit Hintergrundicon bgicon2|alternativtext=Banner mit Hintergrundicon bgicon3|650x650px]] | |||
|Heading color: #ffffff | |||
Textfarbe: #ffffff | |||
Hintergrundfarbe:#747474 | |||
Hintergrundicon:: bgicon3 | |||
|- | |||
| style="width:150px;" |swoosh | |||
| style="width:680px;" |[[File:banner-swoosh-de.png|650x650px|alt=Banner mit Hintergrundicon bgicon3]] | |||
|Heading color: #2e6096 | |||
Textfarbe: #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Hintergrundicon:: bgicon1 | |||
|} | |} | ||
__NOTOC__ | __NOTOC__ | ||
[[en:Templates download/Banner]] | |||
[[de:{{FULLPAGENAME}}]] | |||
Aktuelle Version vom 2. Mai 2023, 13:20 Uhr
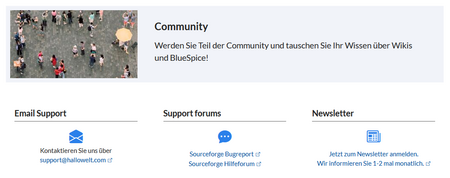
Diese Vorlage erstellt einen Seitenbanner, den Sie zum Beispiel auf Portalseiten einbinden können. Ein Beispiel sehen Sie hier im Helpdesk auf der Seite Community.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-banner.zip. Sie enthält die Datei HW-banner.xml. Entpacken Sie die zip-Datei.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Klicken Sie Browse... und wählen Sie die Datei HW-banner.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Dateien in Ihrem Wiki:
- Vorlage:Banner
- Vorlage:Banner/styles.css
Verwendung[Bearbeiten | Quelltext bearbeiten]
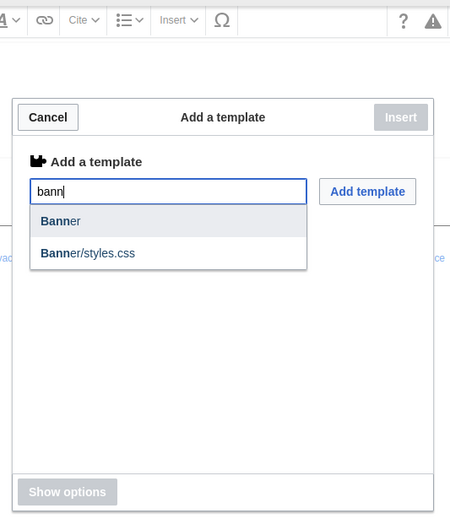
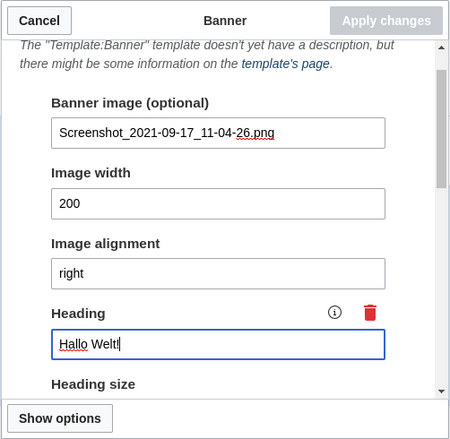
- Fügen Sie die Vorlage "Banner" über den Einfügen-Dialog von VisualEditor auf einer Wiki-Seite ein.Füllen Sie das Eingabeformular aus.
Alle Einstellungen der Bannerbox sind optional. Das heißt, die Box kann auch ohne Bild, Überschrift oder Text generiert werden.
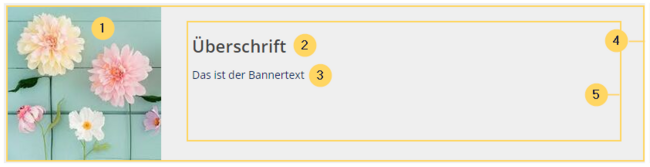
Beispielwerte[Bearbeiten | Quelltext bearbeiten]
| Element | Wert | Beschreibung | |
|---|---|---|---|
| 1 | Bannergrafik | QM:Flower_white.jpg | Bildname (mit Namensraum-Präfix, falls vorhanden, aber ohne Datei: Präfix). Der Banner kann auch ohne ein Bild generiert werden. |
| Bildbreite | 200 | Zahl, die Breite wird automatisch in Pixeln dargestellt. Standardwert: 200 | |
| Bildposition | left, right | Fügt das Bild links- oder rechtsbündig ein. Standardwert ist left. | |
| 2 | Überschrift | Meine Überschrift | Text der Überschrift. |
| Größe der Überschrift | 1.6em | Größe kann auch als 16px oder andere gültige css-Werte angegeben werden. Standardwert ist 1.6em. | |
| Farbe der Überschrift | #444444 | Angabe als Hex-Wert. | |
| 3 | Text | Das ist der Inhalt. | Text der Box. |
| Textgröße | 1.2em | siehe Größe der Überschrift | |
| Textfarbe | #444444 | siehe Farbe der Überschrift | |
| 4 | Textabstand | 10px | Innerer Abstand von Titel und Text zur Box und zum Bild. Standardwert ist 10px. |
| 5 | Abstand des Inhalts zur Box | 20px | Äußerer Abstand der Inhalte zur Box. Standardwert ist 0. |
| 6 | Hintergrundfarbe der Box | #efefef | Angabe als Hex-Wert. Standardwert ist #efefef (=hellgrau) |
| 7 | Hintergrundicon | bgicon1, bgicon2, bgicon3, swoosh | Fügt einen Hintergrundeffekt hinzu. |
Hintergrundeffect[Bearbeiten | Quelltext bearbeiten]
Folgende Hintergrundeffekte sind standardmäßig verfügbar. Sie sind hier in verschiedenen Bannerfarbvarianten dargestellt: