Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 4: | Zeile 4: | ||
BlueSpice integriert die MediaWiki Erweiterung ''EmbedVideo'', um Video-Dateien von externen Video-Services wie YouTube oder Vimeo einzubinden. ''EmbedVideo'' unterstützt über 20 Video-Services. Zusätzlich können auch Videos, die direkt auf dem Wiki hochgeladen wurden, eingebettet werden. | BlueSpice integriert die MediaWiki Erweiterung ''EmbedVideo'', um Video-Dateien von externen Video-Services wie YouTube oder Vimeo einzubinden. ''EmbedVideo'' unterstützt über 20 Video-Services. Zusätzlich können auch Videos, die direkt auf dem Wiki hochgeladen wurden, eingebettet werden. | ||
<br /> | <br /> | ||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=Standardmäßig sind Video- und Audioformate nicht als erlaubte Dateiformate konfiguriert. | |||
Ein Administrator muss daher in der [[Handbuch:Erweiterung/BlueSpiceConfigManager|Konfigurationsverwaltung]] die entsprechenden Dateiformate erst hinzufügen, bevor Benutzer diese Dateien hochladen können|bgcolor=}} | |||
==Video hochladen und einbetten== | ==Video hochladen und einbetten== | ||
Videos, die direkt ins Wiki hochgeladen werden, können über den [[Handbuch:Erweiterung/VisualEditor/Bilder|Standard Mediendialog]] auf einer Seite eingebettet werden. | Videos, die direkt ins Wiki hochgeladen werden, können über den [[Handbuch:Erweiterung/VisualEditor/Bilder|Standard Mediendialog]] auf einer Seite eingebettet werden. | ||
[[Datei | [[Datei:Galaxy rotation under the influence of dark matter.ogv|mini|Embedded through the media dialog|verweis=Special:FilePath/Handbuch:Galaxy_rotation_under_the_influence_of_dark_matter.ogv]] | ||
{{Hinweisbox|boxtype=Hinweis|icon=|Note text=Über den Mediendialog können auch Audiodateien eingebunden werden. Diese werden automatisch als solche erkannt und im Audio- Format bereitgestellt.|bgcolor=}} | |||
==Externe Videos einbetten== | ==Externe Videos einbetten== | ||
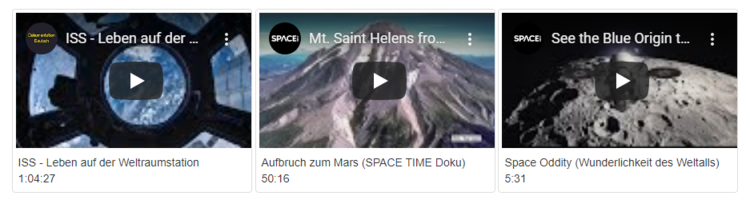
[[Datei:750px-video-extern-einbetten.png|alternativtext=Eingebettete externe YouTube-Videos|zentriert|mini|750x750px|Eingebettete externe YouTube-Videos]] | [[Datei:750px-video-extern-einbetten.png|alternativtext=Eingebettete externe YouTube-Videos|zentriert|mini|750x750px|Eingebettete externe YouTube-Videos]] | ||
| Zeile 14: | Zeile 15: | ||
{{Hinweisbox|boxtype=note|Note text=Die Anleitung zur Nutzung der Erweiterung EmbedVideo wurde aus der englischen [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki-Hilfeseite] übernommen und angepasst.}} | {{Hinweisbox|boxtype=note|Note text=Die Anleitung zur Nutzung der Erweiterung EmbedVideo wurde aus der englischen [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki-Hilfeseite] übernommen und angepasst.}} | ||
===Syntax=== | ===Syntax === | ||
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt: | Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt: | ||
| Zeile 102: | Zeile 103: | ||
|} | |} | ||
==Video-Container für mehrere Videos== | == Video-Container für mehrere Videos== | ||
===Das <nowiki><evlplayer> Tag</nowiki>=== | ===Das <nowiki><evlplayer> Tag</nowiki>=== | ||
| Zeile 112: | Zeile 113: | ||
<syntaxhighlight><evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" /></syntaxhighlight> | <syntaxhighlight><evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" /></syntaxhighlight> | ||
==== Attribute für das Tag <nowiki><evlplayer> </nowiki>==== | ====Attribute für das Tag <nowiki><evlplayer> </nowiki>==== | ||
{| class="contenttable-blue" style="width:100%;" | {| class="contenttable-blue" style="width:100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="11%" |Attribut | ! style="background-color:rgb(234, 236, 240);text-align:center;" width="11%" |Attribut | ||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="10%" |erforderlich | ! style="background-color:rgb(234, 236, 240);text-align:center;" width="10%" | erforderlich | ||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="23%" |Standardwert | ! style="background-color:rgb(234, 236, 240);text-align:center;" width="23%" | Standardwert | ||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="54%" |Beschreibung | ! style="background-color:rgb(234, 236, 240);text-align:center;" width="54%" |Beschreibung | ||
|- | |- | ||
| Zeile 124: | Zeile 125: | ||
| style="" |Ein optionale eindeutige ID für diesen Container. | | style="" |Ein optionale eindeutige ID für diesen Container. | ||
|- | |- | ||
| style="" | w | | style="" |w | ||
| style="" |nein | | style="" |nein | ||
| style="" |800 | | style="" |800 | ||
| style="" |Breite, die an den eingebetteten Spieler weitergegeben wird. | | style="" |Breite, die an den eingebetteten Spieler weitergegeben wird. | ||
|- | |- | ||
| style="" |h | | style="" | h | ||
| style="" |nein | | style="" |nein | ||
| style="" |16:9 Seitenverhältnis wird über die Breite erreicht | | style="" |16:9 Seitenverhältnis wird über die Breite erreicht | ||
| Zeile 149: | Zeile 150: | ||
| style="" |Video-ID des standardmäßige geladenen Videos, wenn ein Standard-Video gewünscht ist. | | style="" |Video-ID des standardmäßige geladenen Videos, wenn ein Standard-Video gewünscht ist. | ||
|- | |- | ||
| style="" | service | | style="" |service | ||
| style="" |nein | | style="" |nein | ||
| style="" | | | style="" | | ||
| Zeile 179: | Zeile 180: | ||
| style="" |Der angezeigte Link-Text für das jeweilige Video | | style="" |Der angezeigte Link-Text für das jeweilige Video | ||
|- | |- | ||
| style="width:100px;" |player | | style="width:100px;" | player | ||
| style="" | nein | | style="" |nein | ||
| style="" |‘default’ | | style="" |‘default’ | ||
| style="" |Player-Container, in den das Video geladen wird. Die ID ''<nowiki/>'default''' existiert nur, wenn im Tag <nowiki><evlplayer> keine Player-ID definiert wurde.</nowiki> | | style="" |Player-Container, in den das Video geladen wird. Die ID ''<nowiki/>'default''' existiert nur, wenn im Tag <nowiki><evlplayer> keine Player-ID definiert wurde.</nowiki> | ||
| Zeile 197: | Zeile 198: | ||
{| class="contenttable-blue" style="width:100%;" | {| class="contenttable-blue" style="width:100%;" | ||
|+ | |+ | ||
! style="width:20%;" | Syntax/Parameter | ! style="width:20%;" |Syntax/Parameter | ||
! style="width:39%;" |EmbedVideo | ! style="width:39%;" |EmbedVideo | ||
!BlueSpicePlayer | !BlueSpicePlayer | ||
| Zeile 215: | Zeile 216: | ||
[[Datei:video-size-showtime-600.png|zentriert|mini|300x300px|BlueSpicePlayer mit 600px Breite|verweis=Special:FilePath/video-size-showtime-600.png]]. | [[Datei:video-size-showtime-600.png|zentriert|mini|300x300px|BlueSpicePlayer mit 600px Breite|verweis=Special:FilePath/video-size-showtime-600.png]]. | ||
|- | |- | ||
| style="width:20%;" |Loop | | style="width:20%;" | Loop | ||
| style="width:39%;" | -<br /> | | style="width:39%;" | -<br /> | ||
|<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | |<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | ||
| Zeile 229: | Zeile 230: | ||
|- | |- | ||
| style="width:20%;" |HTML-Output | | style="width:20%;" |HTML-Output | ||
| style="width:39%;" | wird als <video>-Tag eingebettet | | style="width:39%;" |wird als <video>-Tag eingebettet | ||
|als verschachtelte <nowiki><div>-Tags eingebettet</nowiki> | |als verschachtelte <nowiki><div>-Tags eingebettet</nowiki> | ||
|- | |- | ||
| Zeile 244: | Zeile 245: | ||
| style="width:20%;" |Fortschrittsanzeige | | style="width:20%;" |Fortschrittsanzeige | ||
| style="width:39%;" |ja | | style="width:39%;" |ja | ||
|ja | | ja | ||
|- | |- | ||
| style="width:20%;" |Lautstärkenregler | | style="width:20%;" |Lautstärkenregler | ||
Version vom 18. März 2022, 18:01 Uhr
BlueSpice integriert die MediaWiki Erweiterung EmbedVideo, um Video-Dateien von externen Video-Services wie YouTube oder Vimeo einzubinden. EmbedVideo unterstützt über 20 Video-Services. Zusätzlich können auch Videos, die direkt auf dem Wiki hochgeladen wurden, eingebettet werden.
Video hochladen und einbetten[Bearbeiten | Quelltext bearbeiten]
Videos, die direkt ins Wiki hochgeladen werden, können über den Standard Mediendialog auf einer Seite eingebettet werden.
Externe Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Syntax[Bearbeiten | Quelltext bearbeiten]
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt:
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
}}Es können weitere optionale Parameter hinzugefügt werden (siehe Liste der Attribute):
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
|dimensions=300
|alignment=inline
|description=ISS - Leben auf der Weltraumstation <br/> 1:04:27
|container=frame
|urlargs=
|autoresize=
|valignment=
}}Eine Kurzschreibweise ist über das #ev-Tag möglich:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}}Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden:
{{#ev:service|id|||description}}Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID:
{{#ev:youtube|MLIE2642neg}}Beispiel mit Video-Beschreibung (- in die Beschreibung kann über das <br /> Tag ein Zeilenumbruch eingefügt werden):
{{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}}Attribute für das Parser-Tag #evt[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standard-wert | Beschreibung |
|---|---|---|---|
service="(Siehe unterstützte Services unten)"
|
ja | Der Video-Service, der aufgerufen wird. | |
id="[id|url]"
|
ja | Die Video-ID oder die ganze URL des externen Videos. | |
dimensions="[BREITE|BREITExHÖHE|xHÖHE]"
|
nein | 640 | Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das x muss der Höhe immer vorangestellt sein.
Beispiele: Manche Video-Services wie Gfycat haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. |
alignment="[left|center|right|inline]"
|
nein | keiner | Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. |
description="[wiki text]"
|
nein | keiner | Zeigt eine Beschreibung unter dem Einbettungs-Container an. |
container="[frame]"
|
nein | keiner | Legt den Container-Typ für das Einbetten fest.
|
urlargs="modestbranding=1&version=3"
|
nein | keiner | Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. |
autoresize="false"
|
nein | wahr | Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. |
valignment="[top|middle|bottom|baseline]"
|
nein | keiner | Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. |
Video-Container für mehrere Videos[Bearbeiten | Quelltext bearbeiten]
Das <evlplayer> Tag[Bearbeiten | Quelltext bearbeiten]
Über das Tag <evlplayer> und die Parser-Funktion #evl lassen sich mehrere Videos über einen Player auf der Seite abspielen.
<evlplayer id="Player ID" w="Breite" h="Höhe" class="class" style="style">Standardinhalt</evlplayer>Alternativ kann ein Startvideo über das Attribut defaultid angezeigt werden:
<evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" />Attribute für das Tag <evlplayer> [Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standardwert | Beschreibung |
|---|---|---|---|
| id | nein | default | Ein optionale eindeutige ID für diesen Container. |
| w | nein | 800 | Breite, die an den eingebetteten Spieler weitergegeben wird. |
| h | nein | 16:9 Seitenverhältnis wird über die Breite erreicht | Höhe, die an den eingebetteten Spieler weitergegebe wird. |
| class | nein | Zusätzliche CSS-Klasse, die dem Container-div hinzugefügt wird. | |
| style | nein | Zusätzliches Inline-CSS, das auf den Container angewandt wird. | |
| defaultid | nein | Video-ID des standardmäßige geladenen Videos, wenn ein Standard-Video gewünscht ist. | |
| service | nein | Service des Standard-Videos, wenn ein Standard-Video gewünscht wird. |
Video Links hinzufügen[Bearbeiten | Quelltext bearbeiten]
Über die Parser-Funktion {{#evl}} werden die Videos definiert, die im Player abgespielt werden:
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}}Beispiel:
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|player=example-player}}Zusätzlich zu den für #evt gültigen Attributen gibt es noch folgende spezielle Attribute für das #evl-Tag
Attribute für das Parser-Tag #evl[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standardwert | Beschreibung |
|---|---|---|---|
| video id | ja | keiner | Die ID des Videos, das im Spieler abgespielt werden soll. |
| link text | ja | keiner | Der angezeigte Link-Text für das jeweilige Video |
| player | nein | ‘default’ | Player-Container, in den das Video geladen wird. Die ID 'default' existiert nur, wenn im Tag <evlplayer> keine Player-ID definiert wurde. |
Beispiel[Bearbeiten | Quelltext bearbeiten]
<evlplayer w="600" id="example-player">default content</evlplayer>
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}}
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|2|player=example-player}}
{{#evl:MLIE2642neg|ISS - Leben auf der Weltraumstation|3|player=example-player}}Lokale Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung BlueSpicePlayer möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt:
| Syntax/Parameter | EmbedVideo | BlueSpicePlayer |
|---|---|---|
| Syntax | entspricht der Syntax von Bild-Dateien
|
<bs:showtime>beispielname.mp4</bs:showtime>
|
| Größe | Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus:
|
Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt.
|
| Loop | - |
<bs:showtime repeat="yes"</code>
|
| Autostart | - | <bs:showtime autostart="yes"</code>
|
| Start/Ende | [[Datei:beispielname.mp4]]
Zeitangabe als: ss, mm:ss, hh:mm:ss |
- |
| HTML-Output | wird als <video>-Tag eingebettet | als verschachtelte <div>-Tags eingebettet |
| Anpassung an mobiles Display | ja | nein |
| Bedienelemente | ||
| Play-Button | ja | ja |
| Fortschrittsanzeige | ja | ja |
| Lautstärkenregler | ja | ja |
| Vollbild-Modus | ja | ja |
| Bild-im-Bild-Modus | ja | ja |
| Download | ja | nein |
| Geschwindigkeitsregler | nein | ja |
Unterstützte Video-Services[Bearbeiten | Quelltext bearbeiten]
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im #evt und im #ev Tag verwendet werden:
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku)
Weiterführende Links