Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 48: | Zeile 48: | ||
|Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | |Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | ||
}} | }} | ||
{{translation}} | |||
[[Category:Bearbeitung]] | [[Category:Bearbeitung]] | ||
Version vom 12. Oktober 2022, 09:52 Uhr
Ein Diagramm erstellen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit VisualEditor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Wählen Sie Einfügen > Magisches Wort im visuellen Editor.
- Wählen Sie das magische Wort drawio.
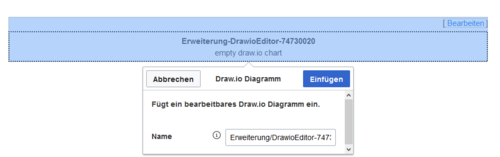
- Klicken Sie auf Fertig. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein.
- Klicken Sie auf Einfügen.
Hiermit wird das Tag{{#draw.io:Name_des_Flussdiagramms}}in Ihren Quellcode eingefügt. - Speichern Sie die Seite.
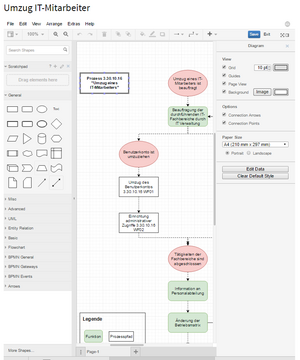
- Klicken Sie auf Bearbeiten, um den draw.io-Editor zu öffnen.
- Klicken Sie in draw.io auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in draw.io auf Beenden, um den draw.io-Editor zu schließen.
Ein Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den Bearbeiten-Link oberhalb des Diagramms im Lesemodus der Seite.
Über PNG und SVG Dateien[Bearbeiten | Quelltext bearbeiten]
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist derzeit nicht möglich. Wenn Sie Ihr Wiki in-house installiert haben (also nicht in der Cloud arbeiten), können Sie über eine Zusatzerweiterung die SVG-Unterstützung aktivieren.
Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
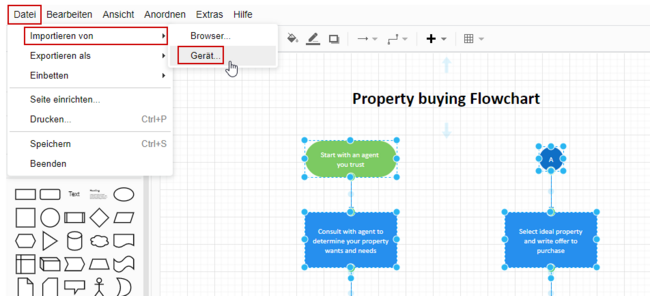
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm in draw.io bearbeiten.
SVG-Dateien[Bearbeiten | Quelltext bearbeiten]
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden.
Verwenden von draw.io mit Imagemaps[Bearbeiten | Quelltext bearbeiten]
draw.io erstellt eine versionierte PNG-Datei im Namensraum File. Dies bedeutet, dass jede Änderung des Flussdiagramms, die durch Speichern abgeschlossen wurde, eine neue, aktualisierte Version dieser PNG-Datei erzeugt. Sie können diese Datei jetzt auf einer anderen Seite in Ihr Wiki integrieren oder eine Image-Map erstellen.