Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 13: | Zeile 13: | ||
#'''Wählen''' Sie das magische Wort ''drawio''. | #'''Wählen''' Sie das magische Wort ''drawio''. | ||
#'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein. | #'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein. | ||
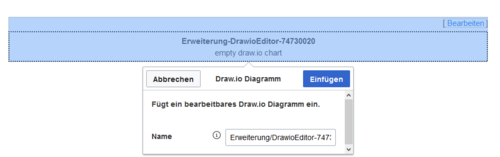
#'''Klicken''' Sie '''auf''' ''Einfügen.''<br />[[Datei:drawio.png|zentriert|500x500px|mini|draw.io auf der Seite einbinden| | #'''Klicken''' Sie '''auf''' ''Einfügen.''<br />[[Datei:drawio.png|zentriert|500x500px|mini|draw.io auf der Seite einbinden|]]Hiermit wird das Tag <code><nowiki>{{#draw.io:Name_des_Flussdiagramms}}</nowiki></code> in Ihren Quellcode eingefügt. | ||
#'''Speichern''' Sie die Seite. | #'''Speichern''' Sie die Seite. | ||
#'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den draw.io-Editor zu öffnen. | #'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den draw.io-Editor zu öffnen. | ||
| Zeile 26: | Zeile 26: | ||
==Über PNG und SVG Dateien== | ==Über PNG und SVG Dateien== | ||
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist | In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich. | ||
==Import von bestehenden Diagrammen== | ==Import von bestehenden Diagrammen== | ||
| Zeile 32: | Zeile 32: | ||
===Visio-Diagramme=== | ===Visio-Diagramme=== | ||
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm in draw.io bearbeiten. | Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm in draw.io bearbeiten. | ||
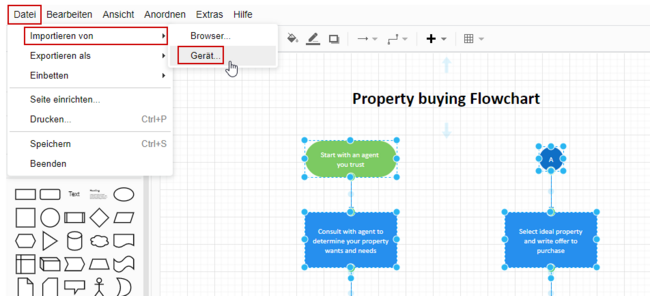
<br />[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei| | <br />[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei|]] | ||
===SVG-Dateien=== | ===SVG-Dateien=== | ||
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden. | Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden. | ||
Zum Einbetten des SVGs auf einer Wiki-Seite können Sie das [[Vorlagen Download/SVG|SVG-Widget]] in das Wiki importieren und verwenden. | |||
==Verwenden von draw.io mit Imagemaps== | ==Verwenden von draw.io mit Imagemaps== | ||
Version vom 7. März 2023, 09:56 Uhr
Ein Diagramm erstellen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit VisualEditor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Wählen Sie Einfügen > Magisches Wort im visuellen Editor.
- Wählen Sie das magische Wort drawio.
- Klicken Sie auf Fertig. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein.
- Klicken Sie auf Einfügen.
Hiermit wird das Tag{{#draw.io:Name_des_Flussdiagramms}}in Ihren Quellcode eingefügt. - Speichern Sie die Seite.
- Klicken Sie auf Bearbeiten, um den draw.io-Editor zu öffnen.
- Klicken Sie in draw.io auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in draw.io auf Beenden, um den draw.io-Editor zu schließen.
Ein Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
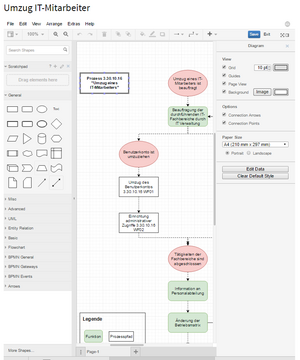
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den Bearbeiten-Link oberhalb des Diagramms im Lesemodus der Seite.
Über PNG und SVG Dateien[Bearbeiten | Quelltext bearbeiten]
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich.
Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm in draw.io bearbeiten.
SVG-Dateien[Bearbeiten | Quelltext bearbeiten]
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden. Zum Einbetten des SVGs auf einer Wiki-Seite können Sie das SVG-Widget in das Wiki importieren und verwenden.
Verwenden von draw.io mit Imagemaps[Bearbeiten | Quelltext bearbeiten]
draw.io erstellt eine versionierte PNG-Datei im Namensraum File. Dies bedeutet, dass jede Änderung des Flussdiagramms, die durch Speichern abgeschlossen wurde, eine neue, aktualisierte Version dieser PNG-Datei erzeugt. Sie können diese Datei jetzt auf einer anderen Seite in Ihr Wiki integrieren oder eine Image-Map erstellen.