Anwendung
Bootstrap Icons
- Finden Sie ein Bootstrap-Icon auf der Liste der aktuell unterstützten Icons.
- Markieren Sie den "class"-Namen (im Format bi bi-meinIcon) aund kopieren Sie ihn in Ihre Zwischenablage (Strg+c).
- Gehen Sie zurück auf Ihre Wikiseite.
- Öffnen Sie den Droplets-Dialog im VisualEditor.
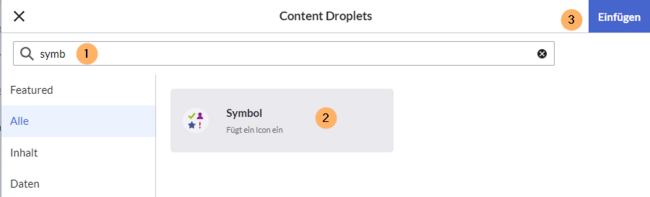
- Wählen Sie das Droplet Symbol:
- Suchen Sie das Droplet Symbol.
- Klicken Sie auf die Karte Symbol.
- Klicken Sie auf Einfügen.
- Fügen Sie die Icon-Klasse aus der Zwischenablage ein (Strg+v):
- Ändern Sie die Schriftgröße (optional), wenn Sie das Icon größer oder kleiner als die umgebende Schriftgröße darstellen wollen. Kleinere Icons sind meistens nicht kleiner als 0.85em und größere Icons meistens bis höchstens 2.5em.
- Farbe: Wenn Sie möchten, dass sich die Farbe vom umgebenden Text unterscheidet, können Sie eine beliebige Webfarbe angeben (z. B. einen Farbnamen wie blue oder einen Hex-Wert wie #0059b3 für ein spezifischeres Blau). Eine Liste der Webfarben finden Sie unter https://www.w3schools.com/colors/colors_picker.asp
- Vertikale Ausrichtung: Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf text-top eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. text-bottom. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Klicken Sie auf Änderungen speichern.
Das Symbol ist nun auf der Seite sichtbar.
FontAwesome Icons
Die Erweiterung FontAwesome ist ab BlueSpice Version 4.3 gebündelt. In einem unserer nächsten Patches werden wir die Möglichkeit hinzufügen, sie im Symbol-Droplet zu verwenden. In der Zwischenzeit können Sie FontAwesome-Symbole mit der Parser-Funktion {{#fas:...}} im Quellbearbeitungsmodus hinzufügen. Siehe die offizielle MediaWiki-Dokumentation.