Diese Erweiterung ermöglicht die Formatierung einer Wikiseite oder eines Benutzerdialogs als Formular. Es wird auch im Zusammenhang mit der Erweiterung Workflows eingesetzt. Dort stellt es Eingabeformulare für Workflow-Daten zur Verfügung.
Einführung[Bearbeiten | Quelltext bearbeiten]
Um mit der Erweiterung "Forms" beispielsweise eine Checkliste als Formular zu erstellen, sind folgende Schritte notwendig:
- Checklisten-Formular über die Spezialseite Spezial:Form_editor erstellen und speichern. Das Formular dient als Vorlage für alle Checklisten, die damit erstellt werden.
- Checklisten-Instanzen über die Spezialseite Spezial:Create_form_instance erstellen und speichern.
Optional kann das Styling des Formulars angepasst werden.
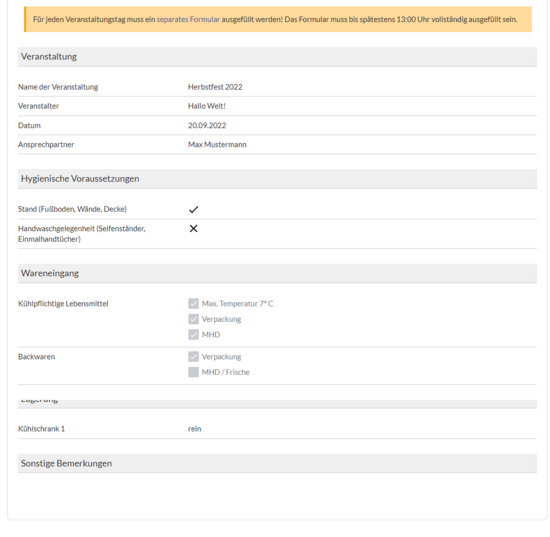
Als Beispiel erstellen wir hier eine kleine Checkliste für die Durchführung einer Veranstaltung, auf der Lebensmittel ausgegeben werden.
Checklisten-Formular erstellen[Bearbeiten | Quelltext bearbeiten]
- Definieren Sie die Haupteigenschaften des Formulars:
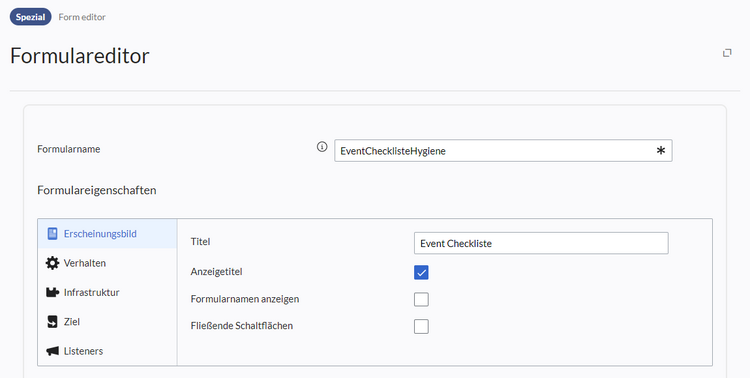
- Öffnen Sie die Seite Spezial:Form editor.
- Geben Sie einen Namen für das neue Formular ein, z.B. EventChecklisteHygiene. Dieser Name wird für die Datenbank als eindeutige Identifikation benutzt. Benutzen Sie daher keine Sonderzeichen (außer Bindestrich "-").
- Geben Sie einen Titel ein, z.B. Event Checkliste. Dieser wird als Anzeigetitel anstelle des Formularnamens angezeigt, wenn Sie die Checkbox Anzeigetitel aktivieren.
- Fügen Sie einen Formularabschnitt hinzu:
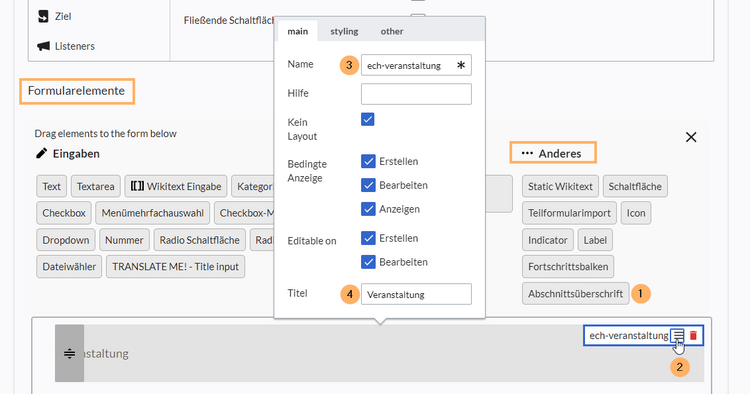
- Wählen Sie unter Formularelemente > Anderes das Element Abschnittsüberschrift aus und ziehen Sie es mit gedrückter linker Maustaste in das darunter liegende interaktive Formulareditor-Feld.
- Klicken Sie auf die Optionsschaltfläche für die Abschnittsüberschrift. Der Bearbeitungsdialog wird geöffnet.
- Geben Sie einen Feldnamen ein. Dieser wird als Feld-ID in der Datenbank gespeichert und sollte daher keine Sonderzeichen beinhalten.
- Geben Sie den Titel für die Überschrift ein. Dieser wird im Formular als Anzeigetitel verwendet.
- Erstellen Sie die Formularfelder für den Abschnitt Veranstaltung. Hier fügen wir als Beispiel ein Textfeld hinzu.
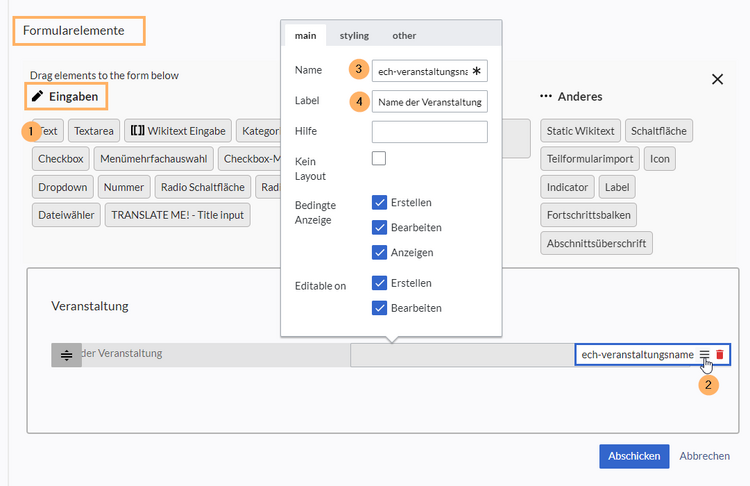
- Ziehen Sie mit gedrückter linker Maustaste das Element Text unter die Abschnittsüberschrift.
- Klicken Sie auf die Optionsschaltfläche für das Textfeld.
- Geben Sie einen Namen ein. Dieser wird als Datenbank-ID für dieses Feld benutzt und sollte daher keine Sonderzeichen beinhalten.
- Geben Sie ein Label ein. Dieses wird als Bezeichnung für das Textfeld angezeigt.
- Fügen Sie weitere Formfelemente hinzu.
- Definieren Sie nun, welche Formularfelder verwendet werden sollen, um den Seitennamen der mit diesem Formular erstellten Formular-Instanzen zu generieren. Als Beispiel definieren wie den Seitennamen für die Checklisten als Unterseiten zum Formularnamen mit den Werten aus den Feldern des Namens und des Datums der Veranstaltung (beide Felder müssen im Formular existieren:
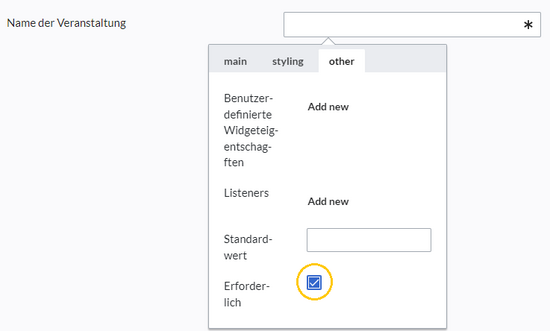
EventChecklistHygiene/{{ech-veranstaltungsname}}-{{ech-datum}}- Markieren Sie Veranstaltungsname und das Datum als erforderlich, damit diese Werte immer existieren.
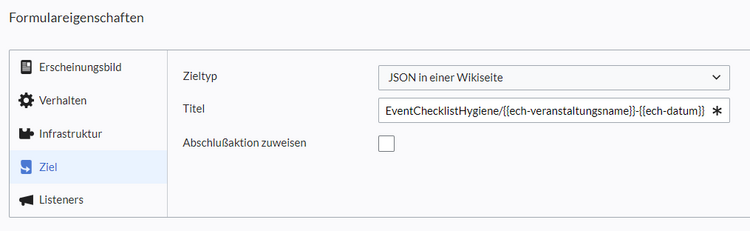
- Wechseln Sie in den Formulareigenschaften zur Ansicht Ziel.
- Wählen Sie als Zieltyp "Json in einer Wikiseite".
- Geben Sie den gewünschten Titel ein:
EventChecklistHygiene/{{ech-veranstaltungsname}}-{{ech-datum}}
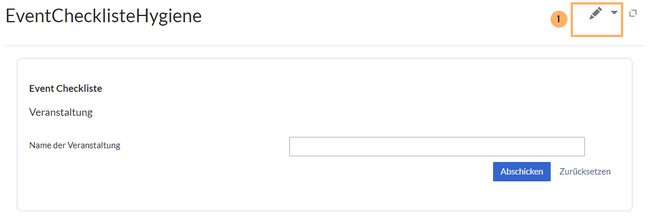
- Klicken Sie anschließend auf Abschicken am Ende der Seite um das Formular zu speichern. Das Formular ist nun im Hauptnamensraum als EventChecklisteHygiene.form gespeichert. Um das Formular anschließend weiter zu bearbeiten, wechseln Sie in den Bearbeitungsmodus der Seite (1).
Checklisten-Instanz erstellen[Bearbeiten | Quelltext bearbeiten]
Um nun das Formular zu benutzen, erstellen Sie Ihre erste Checkliste.
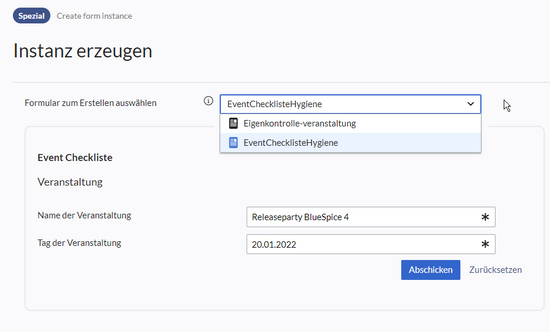
- Öffnen Sie die Seite Spezial:Create_form_instance.
- Wählen Sie das Formuar EventChecklisteHygiene.
- Füllen Sie die Formularfelder aus.
- Klicken Sie Abschicken.
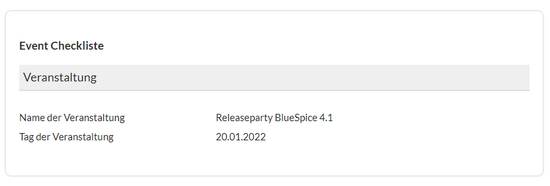
Die Checkliste ist nun im Wiki gespeichert und kann weiter bearbeitet werden.
Email senden[Bearbeiten | Quelltext bearbeiten]
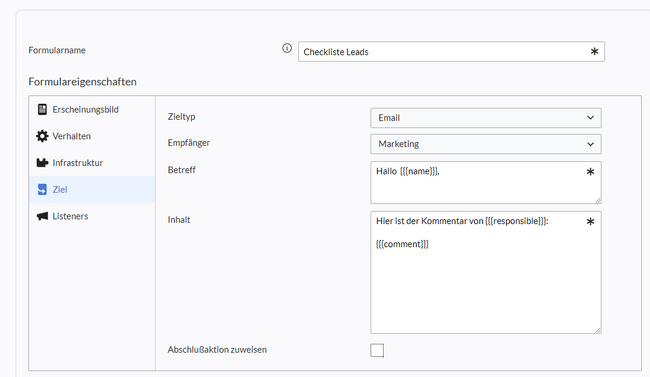
Als Ziel der Form nach dem Speichern kann der Typ "Email" ausgewählt werden.
- Zieltyp: Email
- Empfänger: Mögliche Empfänger müssen aus Sicherheitsgründen auf dem Server konfiguriert worden sein. Beispiel:
$wgFormsTargetEMailRecipients = [
'Marketing' => "marketing@example.com",
'Administration' => 'WikiSysop'
];
- Betreff: Hier können existierende Formularfelder als Variablen eingesetzt werden. Der Wert wird aus dem Formular übernommen.
- Inhalt: Wie im Betreff könnne auch hier existierende Formularfelder als Variablen benutzt werden. Der Wert wird aus dem Formular übernommen.
Als Betreff oder Email können auch Lokalisations-Systemnachrichten in Kombination mit Formfeldern verwendet werden:
{{int:Mailsubject| {{{name}}}|{{{surname}}} }}
Styling des Formulars anpassen[Bearbeiten | Quelltext bearbeiten]
Common.css[Bearbeiten | Quelltext bearbeiten]
Um einzelne Elemente im Formular zu stylen, gibt es den Reiter styling in den Optionen. Dort kann ein Klassenname eingegeben werden. Das Styling wird dann auf der Seite MediaWiki:Common.css definiert (admin-Rechte sind nötig).
So stylen Sie die Abschnittsüberschrift:
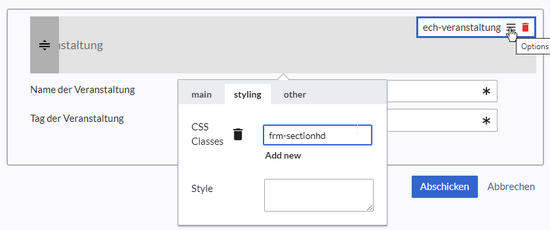
- Öffnen Sie den Reiter styling im Optionsmenü der Überschrift Veranstaltung.
- Fügen Sie eine neue CSS-Klasse hinzu und geben Sie einen Selectornamen (Feld CSS Classes) ein, z.B. frm-sectionhd.
- Fügen Sie die Style-Deklarationen auf der Seite MediaWiki:Common.css ein, z.B.:
border-bottom: 1px solid #a6a6a7; background:#f1f3f9; padding:6px;margin:30px 0;
Wenn Sie keine Berechtigung für diese Seite haben, können Sie die Stilinformation direkt für jedes Element im Formular eingeben.
Inline-Styling[Bearbeiten | Quelltext bearbeiten]
Ohne Zugriff auf MediaWiki:Common.css kann die Stilinformation direkt im Formular eingegeben werden. Bei vielen wiederkehrenden Stil-Deklarationen ist dies jedoch nicht effizient im Gegensatz zur Definition von CSS-Klassen in MediaWiki:Common.css.
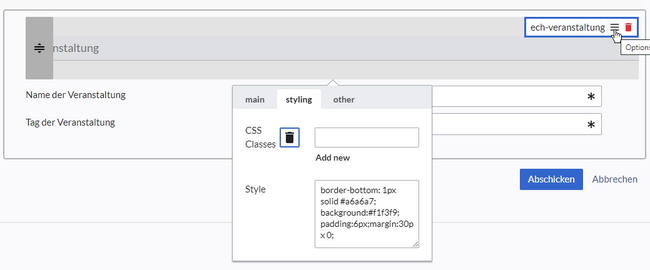
Als Beispiel wenden wir nun das vorige Beispiel der Abschnittsüberschrift direkt als Inline-Styling an. Öffnen Sie hierzu wieder das Optionsmenü des Formelements ech-veranstaltung. Geben Sie dort im Feld Styling folgende Anweisung ein und speichern Sie die Änderung:
border-bottom: 1px solid #a6a6a7; background:#f1f3f9; padding:6px;margin:30px 0;