Content-Droplet
Das Content-Droplet Karte basiert auf der Erweiterung Maps und fügt eine einfache Karte auf einer Seite ein. Für eine komplexe Darstellung kann alternativ im Quelltext gearbeitet werden.
Im Dialogfeld des Content-Droplets stehen zwei Eingabefelder zur Verfügung:
- Mittelpunkt der Karte: Setzt den angegebenen Ort in das Kartenzentrum.
- Fokus: Markiert einen Ort mit einer blauen Standortmarkierung. Diese kann beim Anklicken weiteren Text anzeigen.
- Mehrere Orte werden mit Semikolon separiert.
- Jeder Ort kann eine Beschriftung haben, die mit
~ angehängt wird.
Es genügt, einen der beiden Werte anzugeben (z.B. Fokus), um die Karte darzustellen. Der Fokus-Ort wird automatisch im Kartenzentrum angezeigt. Wird zusätzlich ein Mittelpunkt angegeben, kann es sein, dass der Fokus-Ort nicht mehr im Kartenbereich zu sehen ist und erst nach manuellem Zoomen erscheint.
Die hier angezeigte Karte wird wie folgt erzeugt:
Fokus: München;Flughafen MUC~Munich Airport
Kennzeichnet sind die Orte "München" und "Flughafen MUC". Beim Klicken auf die Markierung des Flughafens öffnet sich die Info "Munich Airport" (mit ~ dem Ortsmarker angehängt).
Die Karte wird geladen …
{"minzoom":false,"maxzoom":false,"mappingservice":"leaflet","width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","lines":[],"polygons":[],"circles":[],"rectangles":[],"copycoords":false,"static":false,"zoom":false,"defzoom":14,"layers":["OpenStreetMap"],"image layers":[],"overlays":[],"resizable":false,"fullscreen":false,"scrollwheelzoom":true,"cluster":false,"clustermaxzoom":20,"clusterzoomonclick":true,"clustermaxradius":80,"clusterspiderfy":true,"geojson":"","clicktarget":"","imageLayers":[],"locations":[{"text":"","title":"","link":"","lat":48.1371079,"lon":11.5753822,"icon":""},{"text":"\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EMunich Airport\n\u003C/p\u003E\u003C/div\u003E","title":"Munich Airport\n","link":"","lat":48.353962499999994,"lon":11.778592469106236,"icon":""}],"imageoverlays":null}
Beispiele
Kartenbeispiele für das Content-Droplet "Karte"
| Mittelpunkt der Karte
|
Fokus
|
Kartenanzeige
|
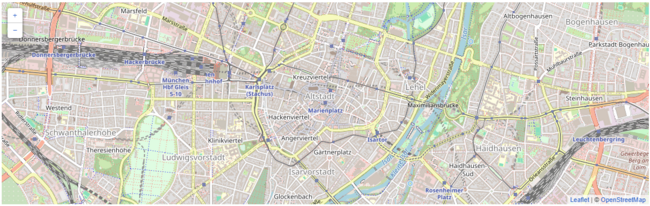
| München
|
-
|
|
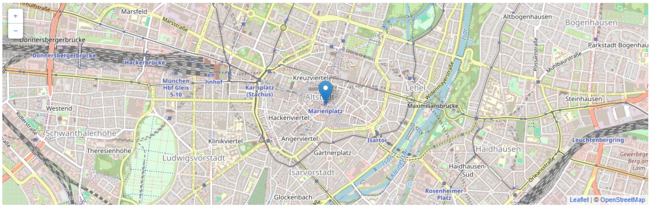
| -
|
München
|
|
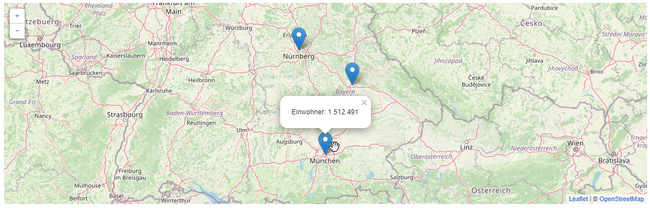
| -
|
München~Einwohner:1.512.491; Regensburg~Einwohner:147.443;Nürnberg
|
|
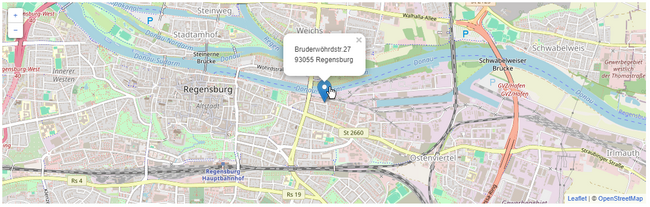
| -
|
Regensburg, Bruderwöhrdstr.27~Bruderwöhrdstr.27<br>93055 Regensburg
|
|
Karten über Parser-Funktion einbinden
Wenn Sie eine flexiblere Einbindung einer Karte benötigen, können Sie anstatt des Content-Droplets direkt im Quelltext die Parser-Funktion #display_map einfügen. Die Dokumentation finden Sie unter https://maps.extension.wiki/wiki/Displaying_Leaflet_maps (Englisch).
Beispiel
In der folgenden Karte ist ein Bereich der Stadt Amsterdam mit mehrfachen konzentrischen Kreisen markiert:
{{#display_map:circles=
Amsterdam:500;
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5
| zoom=14
}}
Ausgabe:
Die Karte wird geladen …
{"minzoom":false,"maxzoom":false,"mappingservice":"leaflet","width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","lines":[],"polygons":[],"circles":[{"text":"","title":"","link":"","strokeColor":"#FF0000","strokeOpacity":"1","strokeWeight":"2","fillColor":"#FF0000","fillOpacity":"0.5","centre":{"lon":4.8924534,"lat":52.3730796},"radius":500},{"text":"\u003Cb\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EI am a title\n\u003C/p\u003E\u003C/div\u003E\u003C/b\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EAnd I am a description\n\u003C/p\u003E\u003C/div\u003E","title":"I am a title\n","link":"","strokeColor":"green","strokeOpacity":"0.7","strokeWeight":"10","fillColor":"blue","fillOpacity":"0.5","centre":{"lon":4.8924534,"lat":52.3730796},"radius":100}],"rectangles":[],"copycoords":false,"static":false,"zoom":14,"defzoom":14,"layers":["OpenStreetMap"],"image layers":[],"overlays":[],"resizable":false,"fullscreen":false,"scrollwheelzoom":true,"cluster":false,"clustermaxzoom":20,"clusterzoomonclick":true,"clustermaxradius":80,"clusterspiderfy":true,"geojson":"","clicktarget":"","imageLayers":[],"locations":[],"imageoverlays":null}
Dokumentation
Die vollständige Dokumentation (Englisch) finden Sie hier: https://maps.extension.wiki/wiki/Maps_for_MediaWiki