Die Erweiterung BlueSpiceSocialBlog ist Teil von BlueSpiceSocial, dem Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. Kommentare, Diskussionsthemen oder Microblogs.
Was ist ein Blog?[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden.
Die Blog-Funktion steht auf der Seite Spezial:Blog zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen.
Merkmale und Funktionen[Bearbeiten | Quelltext bearbeiten]
- Ein Blogeintrag besteht aus einem Titel und dem Inhalt.
- Kommentare: Jeder Blogeintrag kann von den Benutzern kommentiert werden.
- Aktionen:
- Löschen: Bearbeiter können ihre eigenen Beiträge löschen. Administratoren können alle Beiträge löschen. Gelöschte Beiträge werden nicht mehr angezeigt. Ausnahme: Administratoren sehen gelöschte Artikel mit rotem Hintergrund und können diese wiederherstellen.
- Empfehlen: Blogbeiträge können eine Empfehlung erhalten. Es ist möglich, über den Timeline-Filter eine Liste von Beiträgen mit den meisten Empfehlungen zu generieren. (Siehe hierzu: Das Blog auf einer Seite einbinden)
- Verknüpfter Artikel: Jeder Blogeintrag ist systembedingt mit einer Wikiseite verknüpft. Standardmäßig ist das die Hauptseite des Wikis. Es können aber weitere Seiten verlinkt werden. Blogeinträge können dann über die Seite Spezial:Timeline nach verlinkten Seiten gefiltert werden.
- Beobachten: Eigene Blogbeiträge und Kommentare werden automatisch auf die Beobachtungsliste gesetzt.
- Berechtigungen: Es ist möglich, Benutzern mit Leserechten im Wiki das Kommentieren von Blogeinträgen zu erlauben. Siehe: BlueSpiceSocial Berechtigungen.
Blog auf einer Seite einbinden[Bearbeiten | Quelltext bearbeiten]
Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. Hierzu wird der erforderliche Codeblock in den Quellcode einer Seite einfügt.
Alle Blogbeiträge im Wiki[Bearbeiten | Quelltext bearbeiten]
So fügen Sie eine Blogansicht hinzu:
- Gehen Sie zu der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite.
- Öffnen Sie die Seite in der Quellbearbeitung.
- Kopieren Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. Nach dem Speichern der Seite sehen Sie die Liste aller Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blogbeiträge einer verknüpften Seite[Bearbeiten | Quelltext bearbeiten]
Wenn Sie ein Blog erstellen wollen, dass nur die Beiträge der auf dieser Seite erstellten Blog-Beiträge anzeigt, kopieren Sie folgendes Timeline-Tag. Hier werden unter den preloadedentities neue Blogeinträge bereits mit der Seite verknüpft und gefiltert. Ersetzen Sie Blog1 unter preloadedentities und im Filter-Abschnitt mit dem entsprechenden Seitennamen:
<bs:timeline>
{
"showentitylistmenu": true,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}],
"headlinemessagekey": "Community-Blog",
"showheadline": true,
"usemorescroll": false,
"morelink": "Special:Blog",
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
Blog Parameter[Bearbeiten | Quelltext bearbeiten]
Ausgabeformat[Bearbeiten | Quelltext bearbeiten]
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht.
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
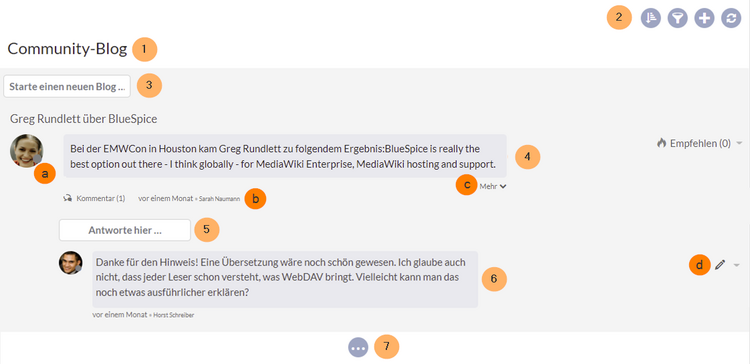
| 1 - Überschrift | headlinemessagekey | Überschrift | string | Timeline |
| showheadline | Überschrift anzeigen | boolean | true | |
| 2 - Blogmenü | showentitylistmenu | Blogmenü anzeigen | boolean | true |
| showentityspawner | Textfeld zum Erstellen eines Blogeintrags anzeigen | boolean | true | |
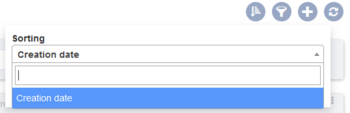
| availablesorterfields | Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren:
|
array | alle | |
| lockedoptionnames | Diese Sortierfelder können vom Benutzer nicht geändert werden. | array | [] | |
| availablefilterfields | Datenfelder die als Filteroptionen im Filtermenü vorhanden sind.
Beispiel: Benutzer können nach Erstellungsdatum oder Verknüpfte Artikel filtern:
|
array | alle | |
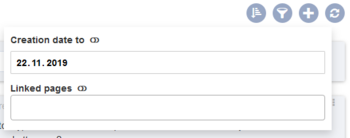
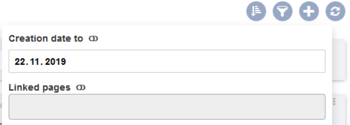
| lockedfilternames | Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter Verknüpfte Seiten nicht verändern. Das Feld ist ausgegraut:
|
array | [] | |
| persistsettings | Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen.
Die URL kann dann auf anderen Seiten verlinkt werden.
|
boolean | false | |
| 3 - Neuer Blogeintrag | preloadedentities |
Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt.
Anzeige des Textfelds mit:
|
array of objects | - |
| 4 - Existierender Blogeintrag | outputtypes | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default, Page. (siehe Beispiele)
Jeder Blogeintrag ist eine social entity. |
object | Default |
| limit | Definiert, wie viele social entities initial dargestellt werden. | object | Default | |
| 4a - Avatar | - | Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer List angezeigt. | - | - |
| 4b - Infoleiste | - | Link zu den Kommentaren und Bearbeitungsinfo. | - | - |
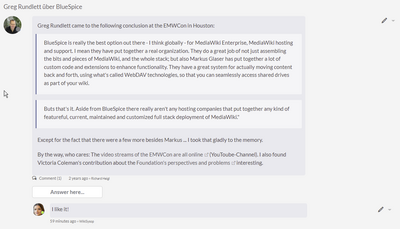
| 4c - Inhalt des Blogeintrags | - | Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat Default klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link Mehr ausgeklappt. | - | - |
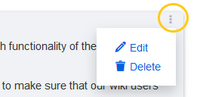
| 4d - Aktionsmenü | - | Funktionen: bearbeiten, löschen, empfehlen, Verknüpfter Artikel, beobachten | - | - |
| 5 - Neuer Kommentar | - | Schaltfläche und Textfeld zum Erstellen eines neuen Kommentars. | - | - |
| 6 - Existierender Kommentar | - | Kommentare enthalten das Social Tag Empfehlen.
Jeder Kommentar ist eine social entity. |
- | - |
| 7 - Schaltfläche "Mehr" | morelink | Linkziel für die Schaltfläche Mehr. Für Blogs ist es sinnvoll, zur Seite Spezial:Blog zu verlinken. | str | Spezial:Timeline |
| useendlessscroll | Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | boolean | true | |
| showentitylistmore | Zeigt die Schaltfläche Mehr an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn useendlessscroll auf false eingstellt ist. | boolean | false |
Sortierung[Bearbeiten | Quelltext bearbeiten]
Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren.
Syntax[Bearbeiten | Quelltext bearbeiten]
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Attribute[Bearbeiten | Quelltext bearbeiten]
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind:
| Attribut | Beschreibung |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Richtung[Bearbeiten | Quelltext bearbeiten]
Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung.
| Wert | Beschreibung |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtern[Bearbeiten | Quelltext bearbeiten]
Wenn der Parameter Filter nicht existiert, gibt es keine Blogausgabe.
Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
Dieser Filter enthält alle sozialen Einheiten, die dem Typ Blog entsprechen. Da wir nur social entities vom Typ Blog anzeigen möchten, nehmen wir auch nur Blogeinträge in unseren Filter auf. Wenn Sie anstelle einer Blogansicht eine Timeline erstellen möchten, können Sie auch andere Arten von social entities hinzufügen. Das folgende Beispiel zeigt eine Timeline-Ansicht mit Blogeinträgen, Diskussionseinträgen von Wiki-Seiten und Benutzerprofilinformationen:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Verknüpfte Seiten filtern[Bearbeiten | Quelltext bearbeiten]
Wenn ein eingebundenes Blog nur Beiträge zeigen soll, die mit dem Seitennamen (z.B. Blog1) verknüpft sind, muss dieses in den Blog-Parametern (siehe preloadedentities) definiert werden und anschließend im Filter angegeben werden:
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
Beispiele für die Ausgabeformate[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp für ein Blog wird mit dem Parameter outputtypes hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):
"outputtypes": {
"blog": "Default"
}
Default[Bearbeiten | Quelltext bearbeiten]
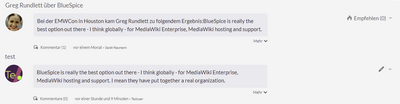
Der Ausgabetyp Default zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link Mehr klicken.
Short[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Short zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.
Page[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Page zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.
List[Bearbeiten | Quelltext bearbeiten]
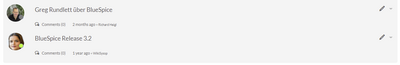
Der Ausgabetyp List zeigt nur den Titel und das Erstellungsdatum an.
Blog-Berechtigungen setzen[Bearbeiten | Quelltext bearbeiten]
Über die Rolle "commenter"[Bearbeiten | Quelltext bearbeiten]
Generell können alle Benutzer mit Bearbeitungsrechten Blogeinträge und Kommentare erstellen. Die Rolle commenter in der Rechteverwaltung erlaubt es jedoch nicht, Blogeinträge zu erstellen. Diese Rolle weist lediglich das Recht zu, Kommentare zu bestehenden Blogeinträgen zu erstellen. Siehe auch BlueSpiceSocial Berechtigungen.
Über Benutzergruppen[Bearbeiten | Quelltext bearbeiten]
Wenn ein Blog auf einer Seite eingebunden wird, so kann die Erstellung und Bearbeitung von Diskussionsbeiträgen und Kommentaren auf bestimmte Benutzergruppen beschränkt werden. Diese Möglichkeit besteht nicht auf der Seite Spezial:Blog selbst.
Fügen Sie das Blog folgendermaßen auf einer Wikiseite ein. Ändern Sie anschließend die Gruppen editgroups, commentgroups, deletegroups und readgroups.
<bs:timeline>
{
"showentitylistmenu": true,
"preloadedentities": [{
"type": "groupblog",
"editgroups": ["blog_GF"],
"commentgroups": ["blog_commenter"],
"deletegroups": ["blog_delete"],
"readgroups": ["blog_reader","blog_GF","blog_commenter","blog_delete"]
}],
"headlinemessagekey": "My Blog",
"showheadline": true,
"usemorescroll": true,
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "groupblog" ],
"comparison": "ct"
}]
}
</bs:timeline>
Im Objekt preloadedentities werden die unterschiedlichen Berechtigungen definiert:
| Name | Wert | Beschreibung |
|---|---|---|
| type | groupblog | Der Typ groupblog erlaubt die Sonderverrechtung des Blogs |
| editgroups | ["blog_GF"] | Berechtigung, Blogeinträge zu erstellen |
| commentgroups | ["blog_commenter"] | Berechtigung, Kommentare zu erstellen |
| deletegroups | ["blog_delete"] | Löschberechtigung |
| readgroups | ["blog_reader","blog_GF","blog_commenter","blog_delete"] | Leseberechtigung:
Alle Gruppen die in editgroups, commentgroups und deletegroups aufgeführt sind, müssen auch hier explizit aufgeführt werden. |
Wichtige Hinweise:
- Wenn das Blog bereits auf einer Seite existiert und die Gruppenzuweisungen nachträglich erstellt werden, so werden die Berechtigungen nicht auf vorhandene Blogeinträge angewandt.
- Es gibt keine Vererbung, falls eine Gruppendefinition explizit angegeben wird: z. B. kann eine Benutzergruppe, die sich in „editgroups“, aber nicht in „commentgroups“ (falls vorhanden) befindet, keine Kommentare hinzufügen.
“editgroups” existiert:
- nur Benutzer in diesen Gruppen sehen die Schaltfläche, um einen neuen Blogeintrag zu starten.
“commentgroups” existiert:
- nur Benutzer in diesen Gruppen sehen die Schaltfläche “answer here” und können Kommentare hinzufügen
“deletegroups” existiert:
- nur Benutzer in diesen Gruppen sehen den Link “Löschen” und können die Beiträge anderer Benutzer löschen. Hinweis: “sysop” Benutzer können immer einen Beitrag löschen oder wiederherstellen. Siehe unten zu Leseberechtigungen von Sysop-Benutzern.
“readgroups” existiert:
Nur bei Bedarf setzen, da keine Vererbung erfolgt. Falls vorhanden, müssen alle Benutzergruppen der anderen Bloggruppen hier hinzugefügt werden.
Beispiele:
- Wenn die Benutzergruppe blog_GF in „editgroups“, aber nicht in „readgroups“ ist, wird der „create“-Button trotz der expliziten Bearbeitungsrechte nicht angezeigt.
- Wenn sich die Benutzergruppe blog_commenter in „commentgroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge, auf die diese Einstellung angewendet wurde, nicht sichtbar.
- Wenn sich die Benutzergruppe blog_delete in „deletegroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge nicht sichtbar und können daher nicht gelöscht werden.
user group “sysop”:
- Wenn „readgroups“ nicht definiert ist, kann Gruppe sysop alle Blogeinträge löschen
- Wenn „readgroups“ definiert ist und sysop kein Teil dieser Gruppe ist, kann sysop keine Blogeinträge sehen und sie daher nicht auf der Seite löschen. Aber mit einem direkten Link zur eigentlichen Blogseite kann der sysop-Benutzer den Eintrag von dort löschen/wiederherstellen.
more”-Schaltfläche:
Um zu vermeiden, dass am Ende des Blogs auf die Standardseite Spezial:Blog gewechselt wird, muss der Mehr-Button als Scroll-Button eingestellt werden, anstatt auf die Spezialseite zu verlinken. Hierfür setzen Sie (wie im Beispiel bereits angegeben):
"usemorescroll": true
Benachrichtigungen[Bearbeiten | Quelltext bearbeiten]
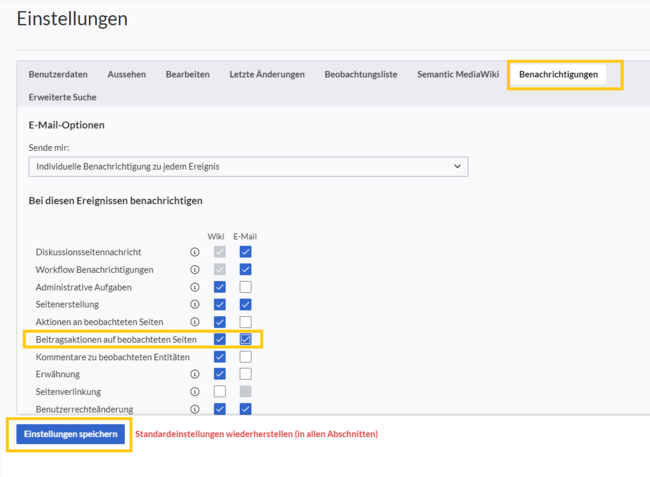
Wenn Benutzer Benachrichtigungen zu Blogbeiträgen im Wiki oder per Email erhalten wollen, muss die Einstellung "Beitragsaktionen auf beobachteten Seiten" in den Benutzereinstellungen (Reiter "Benachrichtigungen") aktiviert sein.
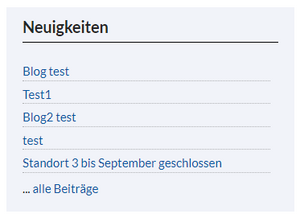
Letzte Blog-Einträge darstellen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie die letzten Blogeinträge eines bestimmten Blogs z.B. auf der Hauptseite darstellen wollen, sind folgende Schritte nötig:
- Timeline-Tag auf der Hauptseite einbinden
- Formatierungsanweisungen in MediaWiki:Common.css einfügen
Timeline-Tag einbinden[Bearbeiten | Quelltext bearbeiten]
Kopieren Sie folgendes Timeline-Tag auf die Hauptseite (oder beliebige andere Wikiseite)
<div class="bloglist"><bs:timeline>
{
"showentitylistmenu": false,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"showentitylistmore": false,
"availablefilterfields": [],
"lockedfilternames": [
"type"
],
"outputtypes": {
"blog": "List"
},
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
... [[Blog1|alle Beiträge]]
</div>
Beachten Sie hierbei, dass die Angabe Blog1 im Filter und nach dem Timeline-Tag als Link zur eigentlichen Blog-Seite mit dem wirklichen Namen ihrer Blog-Seite ausgetauscht werden muss. Damit der Wert Blog1 bzw. der Name Ihrer Blogseite auf der eigentlichen Blog-Seite automatisch für alle Blogbeiträge generiert wird, muss er im dortigen <bs:timeline>-Tag unter preloadedentities angegeben werden:
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}]
Formatierungsanweisungen einfügen[Bearbeiten | Quelltext bearbeiten]
Kopieren Sie folgende Zeilen in MediaWiki:Common.css:
/* Simple list view of timeline items */
.bloglist .bs-social-entity .bs-social-entity-right .bs-social-entity-actions, .bs-social-entity-timecreated {display:none}
.bloglist ul.bs-social-entitylist {background-color:transparent!important; list-style-type:disc; padding:0!important}
.bloglist ul.bs-social-entitylist li {margin:0!important; border-bottom:1px dotted #74747488}
.bloglist .bs-social-entity div.bs-social-entity-right {margin: 0}
.bloglist .bs-social-entity-actions {display:none!important}
.bloglist .bs-social-entity .bs-social-entity-title h3 {font-size: 1em!important; margin:0;}
.bloglist .bs-social-entity-title {width:100%; margin:0!important}
#content .bloglist .bs-social-entity-right a, #content .bloglist .bs-social-entity-right a::before {color:#08529d!important}
Falls die Stile nicht wie im Screenshot oben angezeigt werden, ist ein Seiten-Refresh nötig (Strg+F5).
Weiterführende Links